每個網站基本上都有的功能,就是聯絡表單,今天要分享一個我覺得很好用的表單外掛 WPForms ,他有免費版本以及付費版,一般通用性的需求,我們用免費版本就能夠滿足了
步驟一
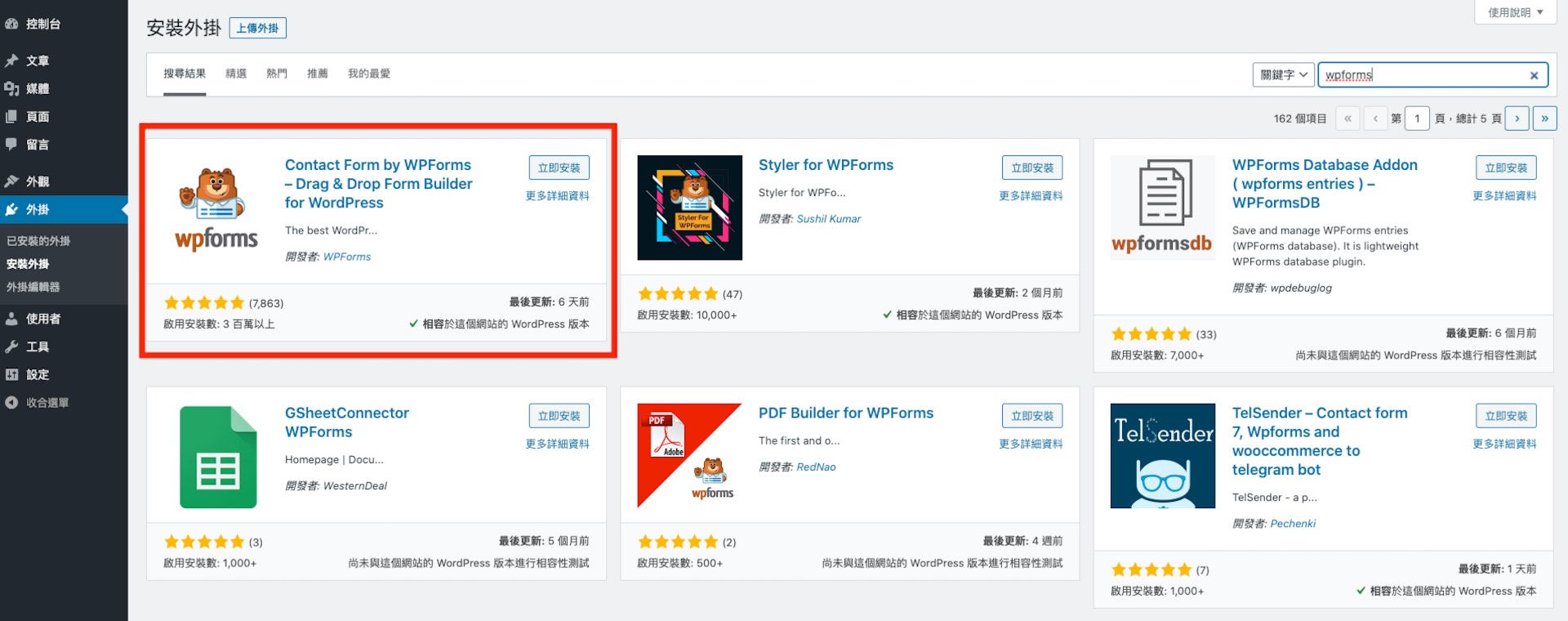
到安裝外掛介面,搜尋 WPForms ,就可以看到這個外掛了,接著安裝並啟用
步驟二
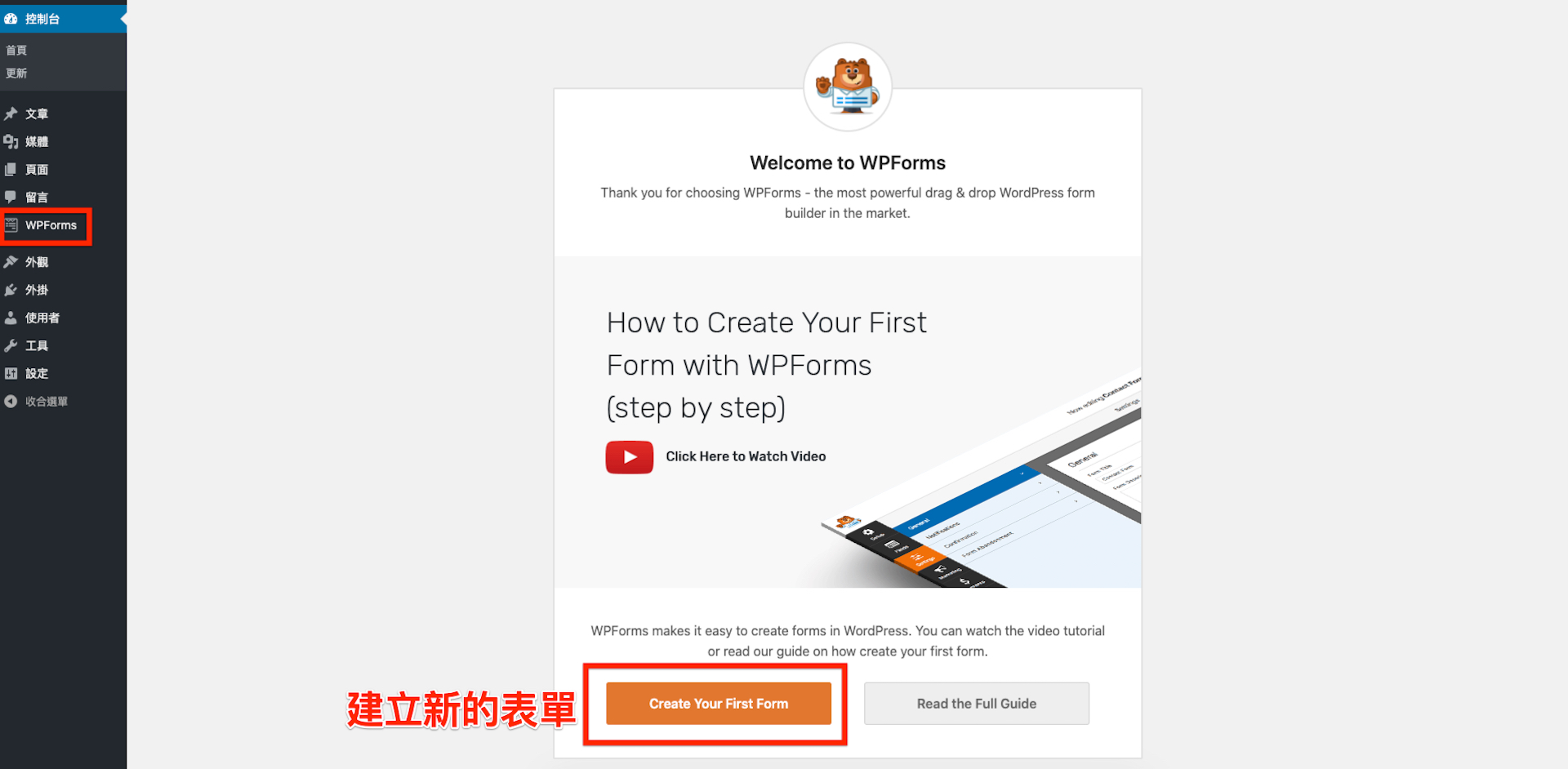
安裝完後,左邊工具列就會看到 WPForms 的選項,就表示有安裝完成並且啟用,接著點選 Create Your First Form,建立新表單
步驟三
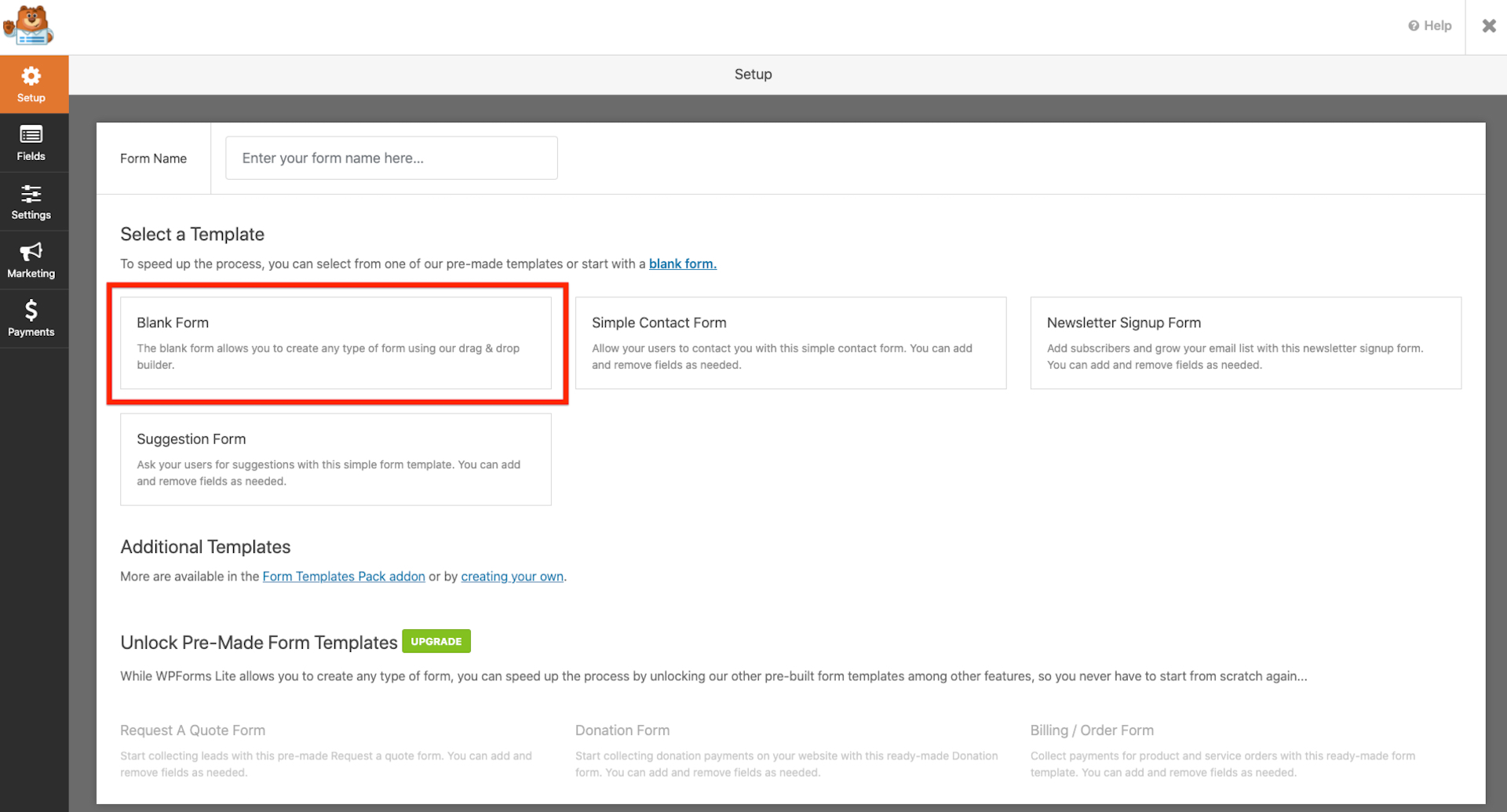
選完之後,會被跳轉到建立的頁面,選擇空白的表單(未來也可以套用範本),Blank Form。
步驟四
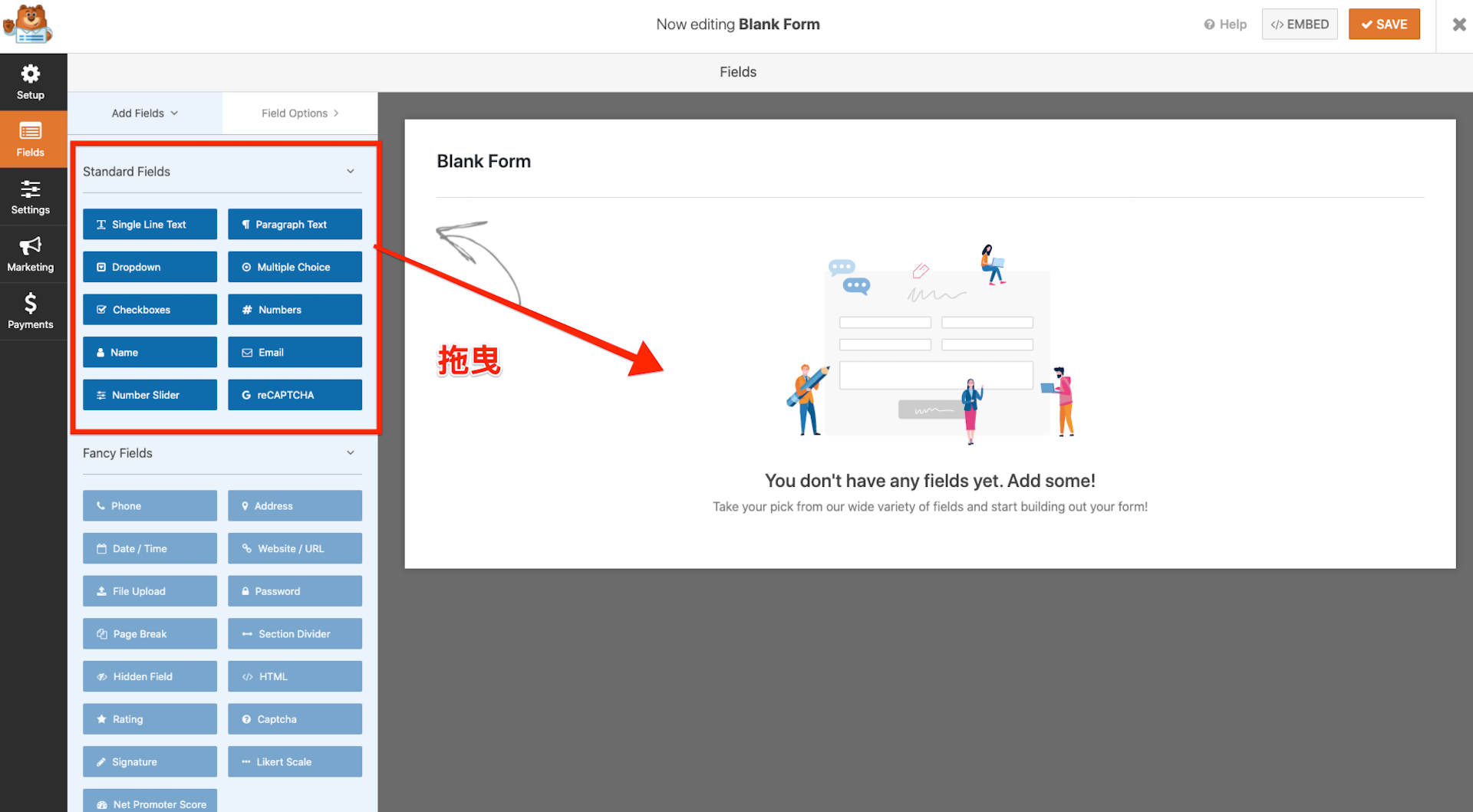
我們在 Fields 的區塊,可以看到很多欄位小工具,選擇你想要的欄位,將它拖曳進去即可。下方的 Fancy Fields 是要付費版才能使用。
步驟五
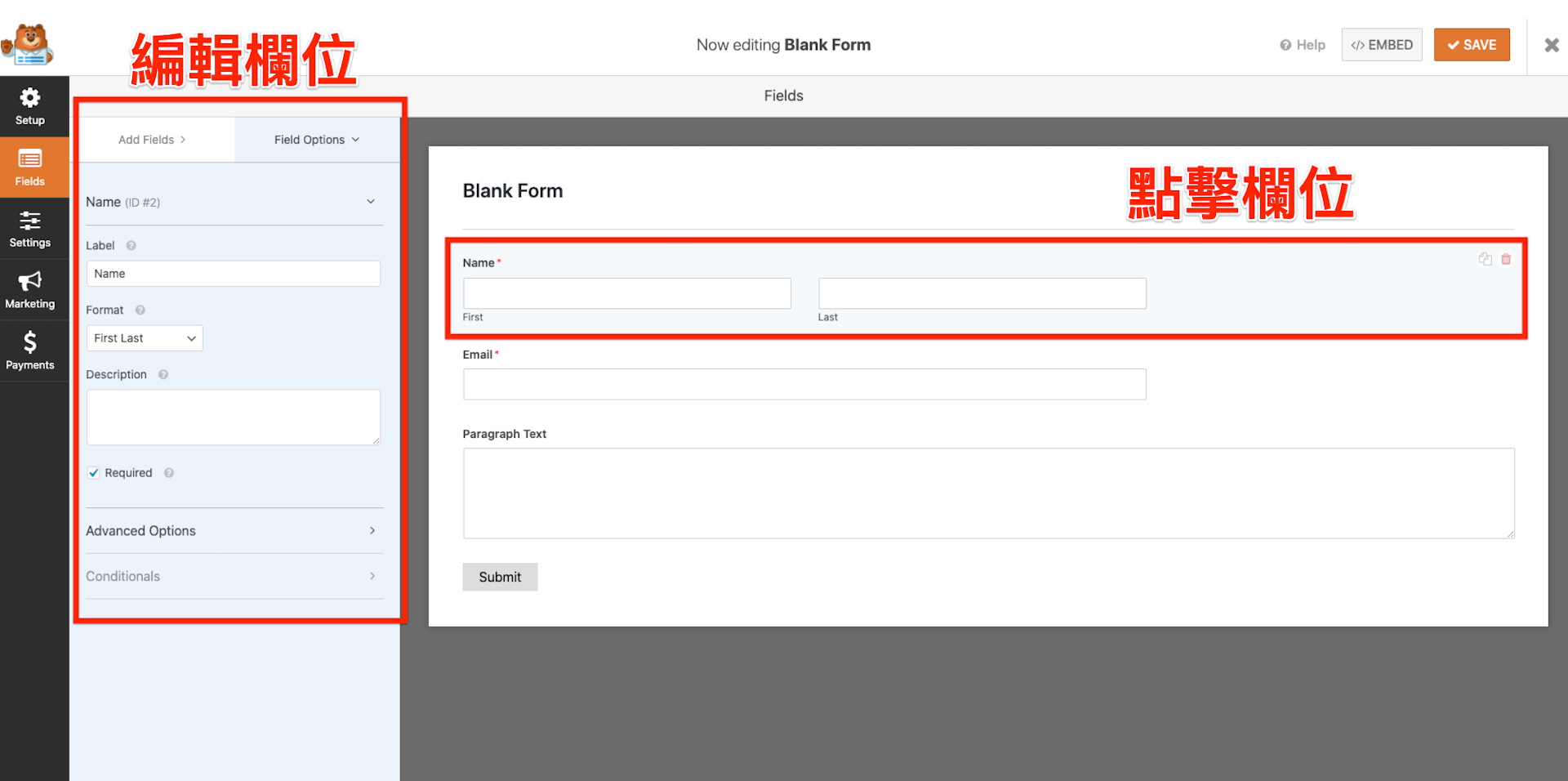
簡單說明一下這套 WPForms 的操作邏輯,當你將左邊的小工具拖曳到右邊的工作區之後,你再點擊小工具,左邊就會出現該小工具的控制項,你就可以調整外觀、修改字串,例如:Label 原本是寫 Name,就可以修改成姓名。
步驟六
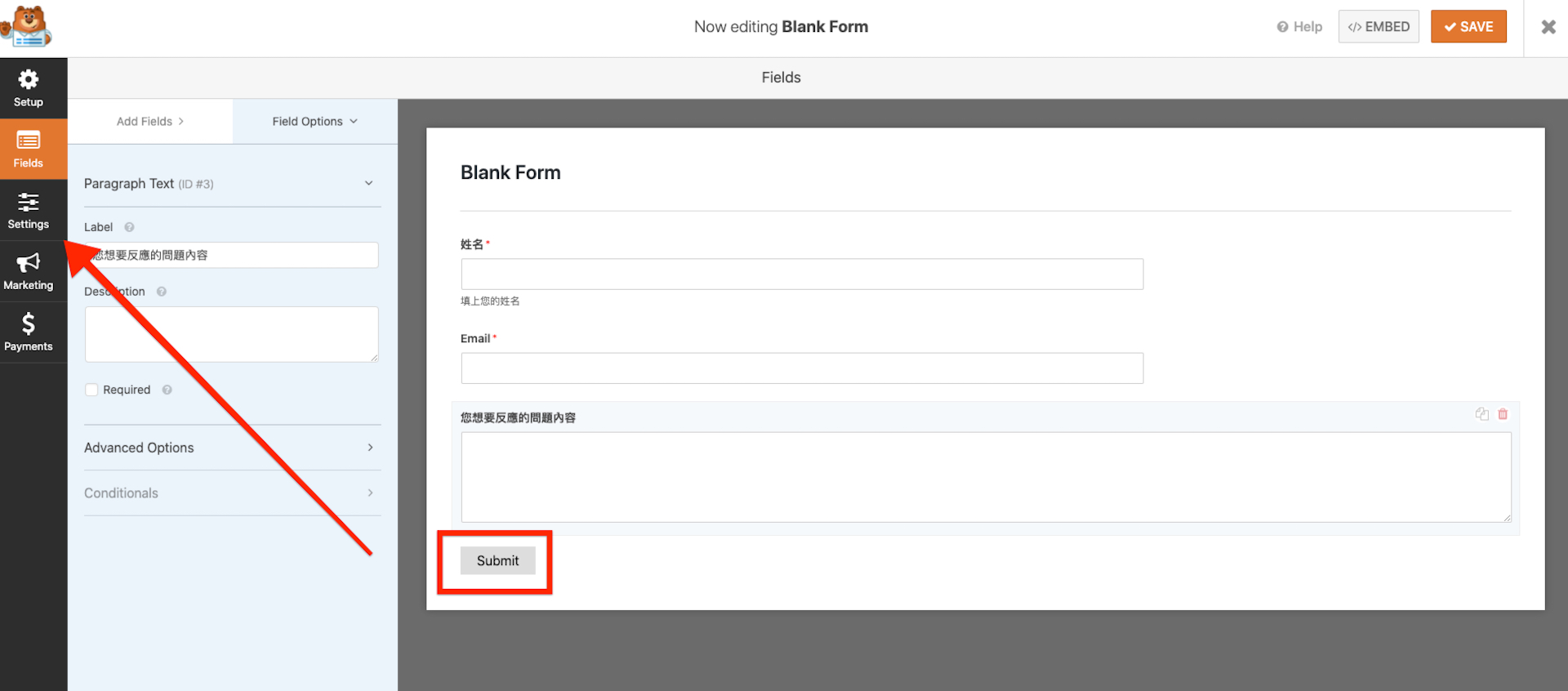
修該完成欄位字串與外觀後,我們可以點擊下方的 Submit,修改按鈕的字串,這時候畫面會跳到 Settings
步驟七
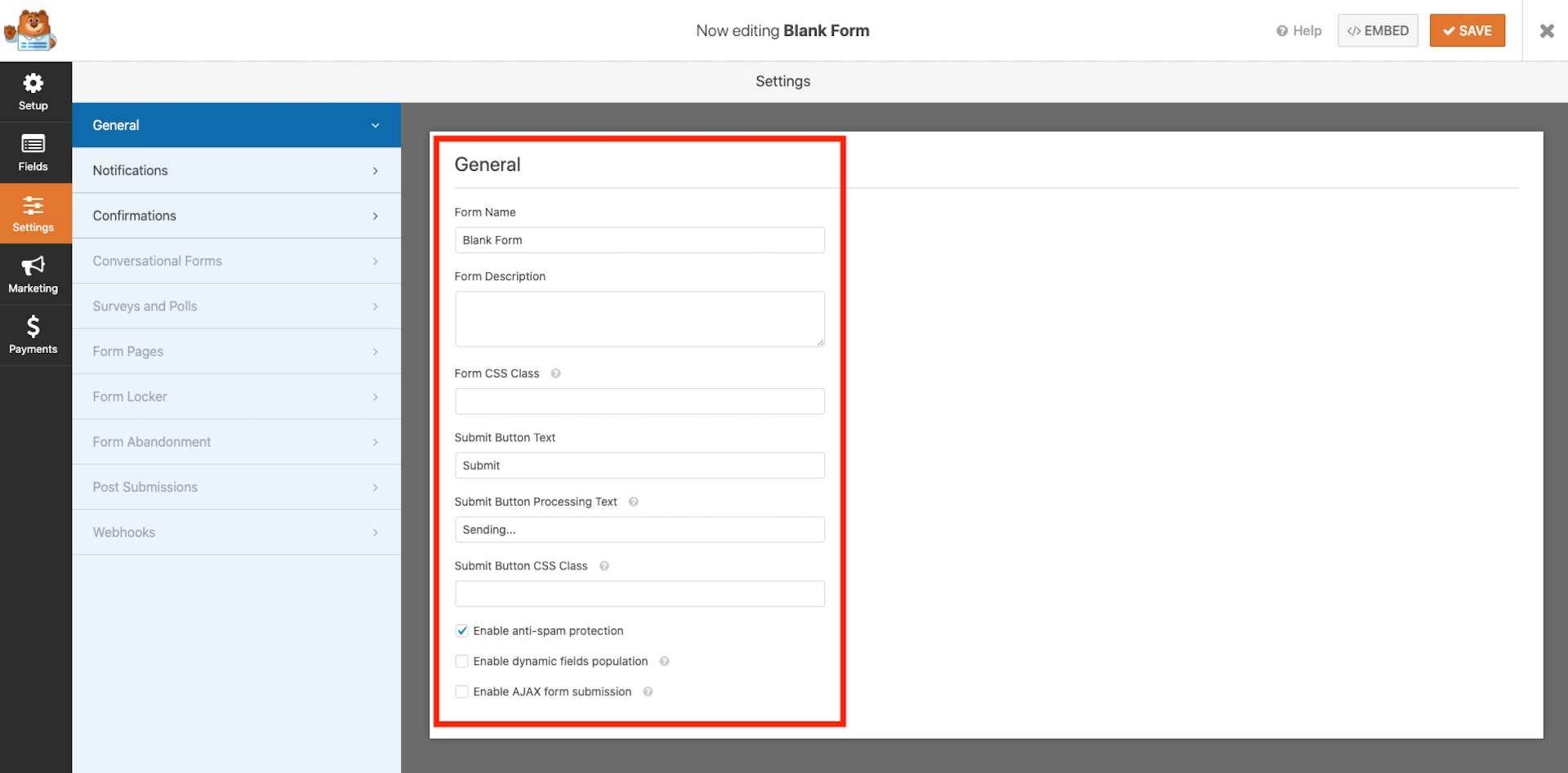
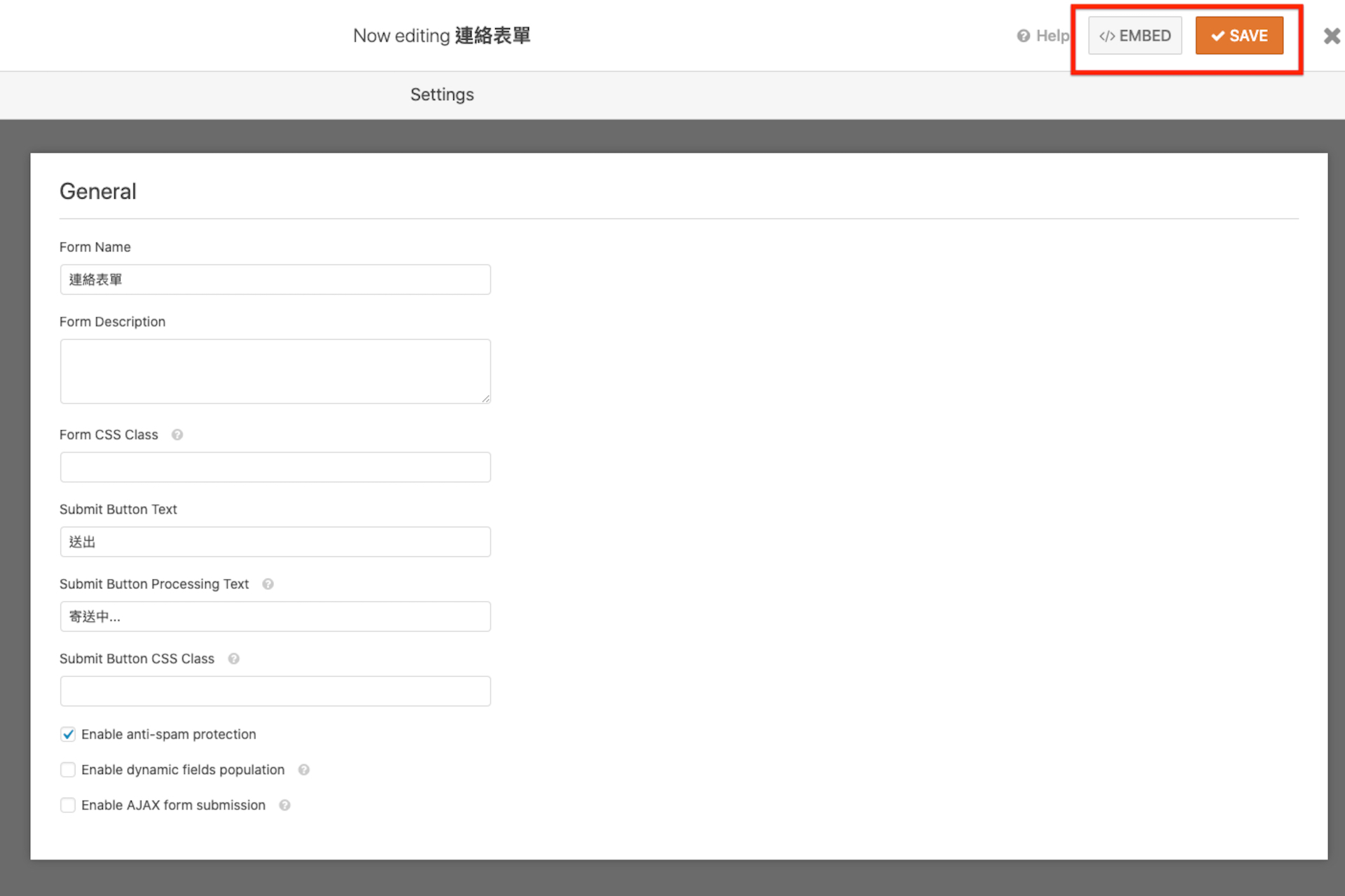
接著我們就可以看到修改按鈕字串的欄位,以及這份表單的名稱
步驟八
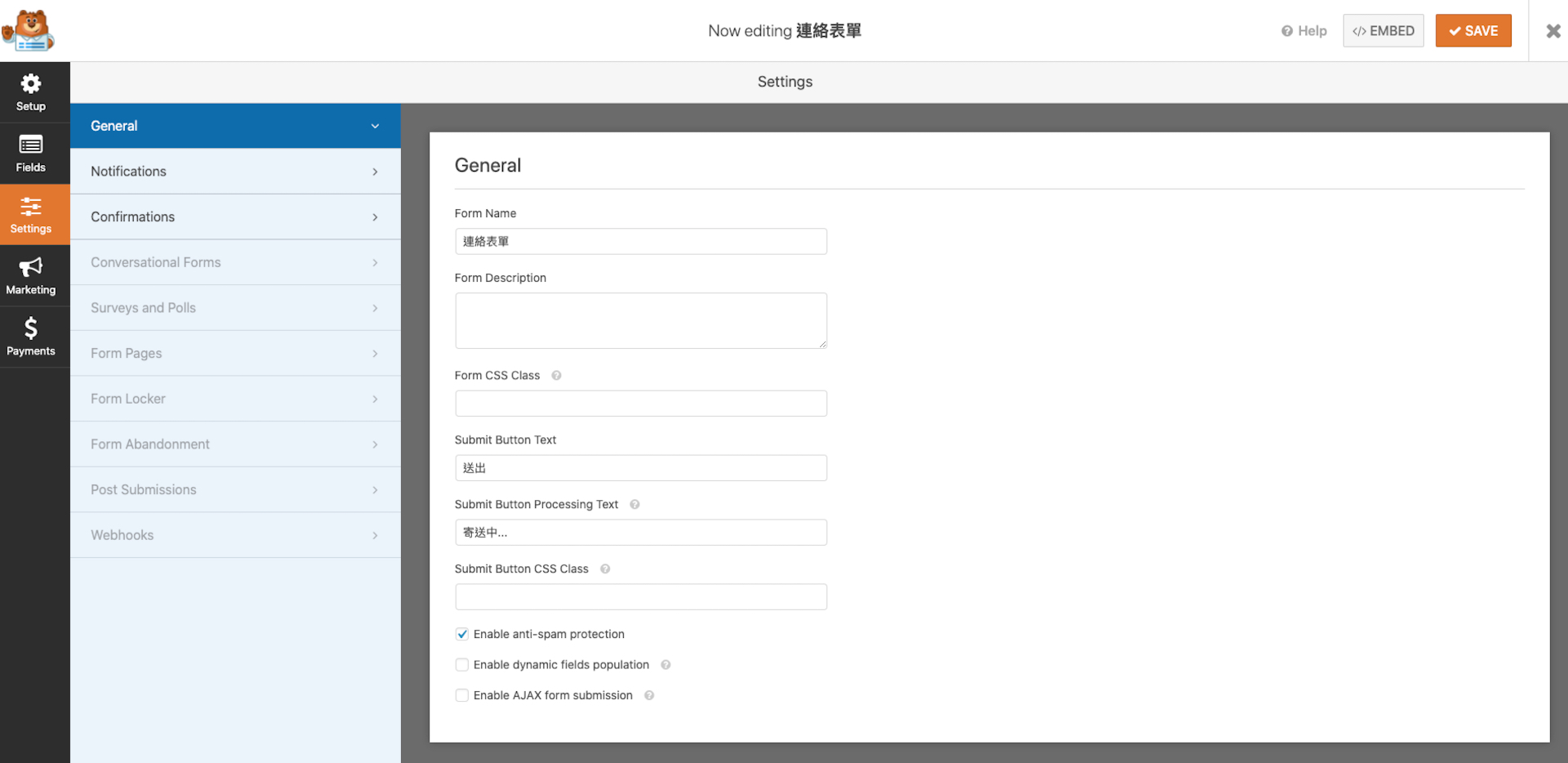
修改完如下,其實就是將英文改成中文,再幫這份表單取一個名字
步驟九
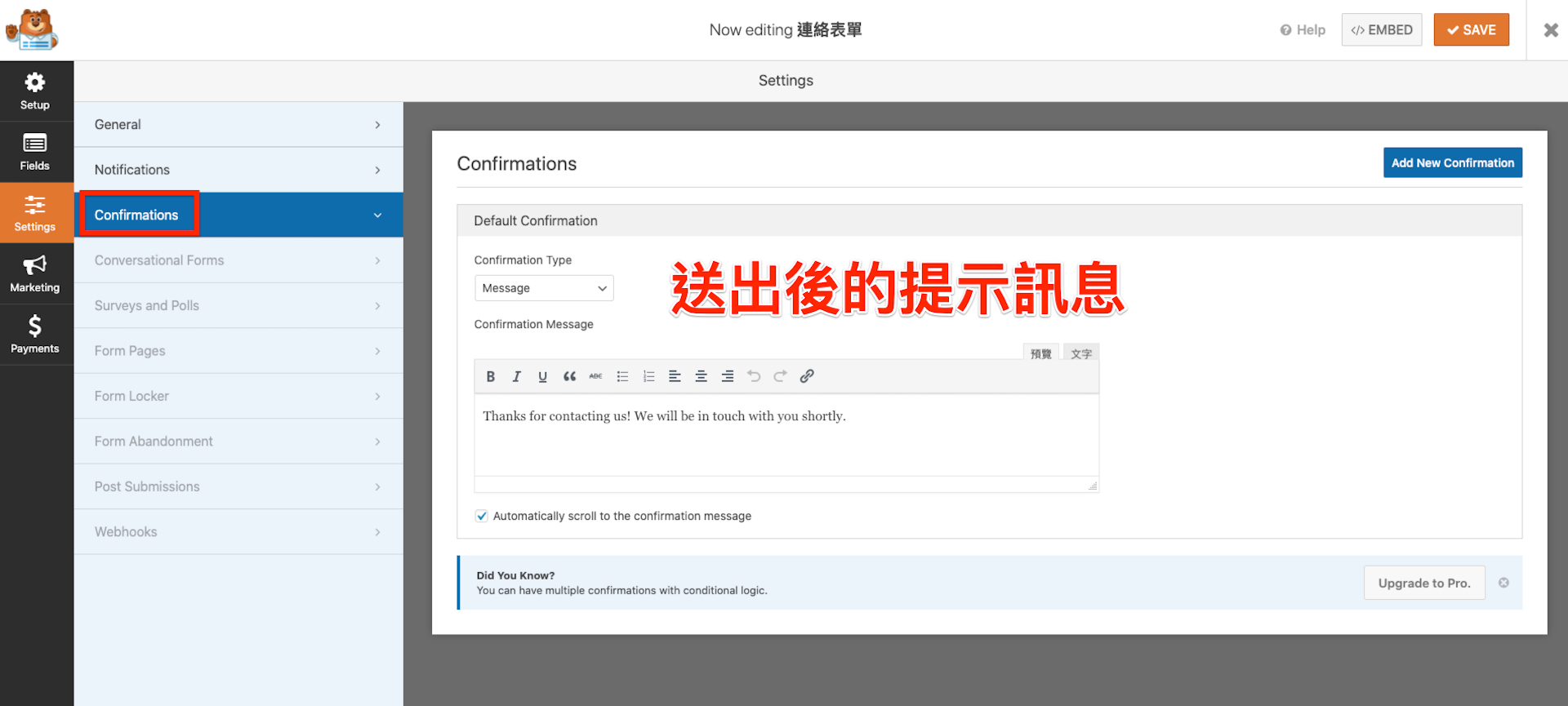
接著我們要編輯,訪客將表單送出之後的說明提示,我們要選 Confirmations 進行編輯
步驟十
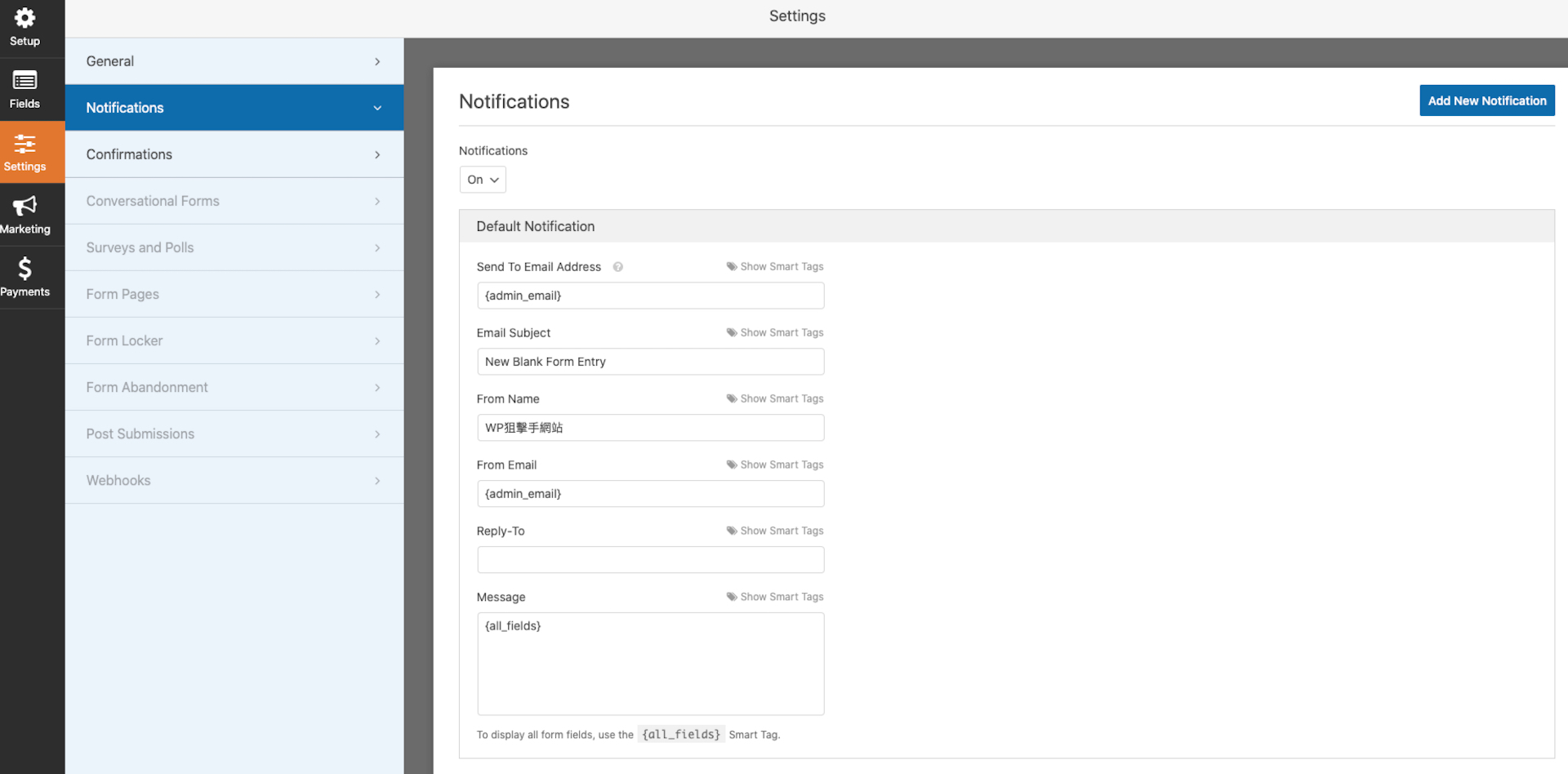
當訪客填完表單送出之後,會發通知信,修改通知信的控制項在 Notification,裡面是用代碼控制的,例如:{adsmin_email} 是指站長的信箱,詳情請查閱 WPForms 官方網站,如果看不懂這些代碼,保持預設不要改就可以了。
步驟十一
當你已經建立表單、修改欄位與按鈕的字串,接著我們可以按 SAVE 存檔。
步驟十二
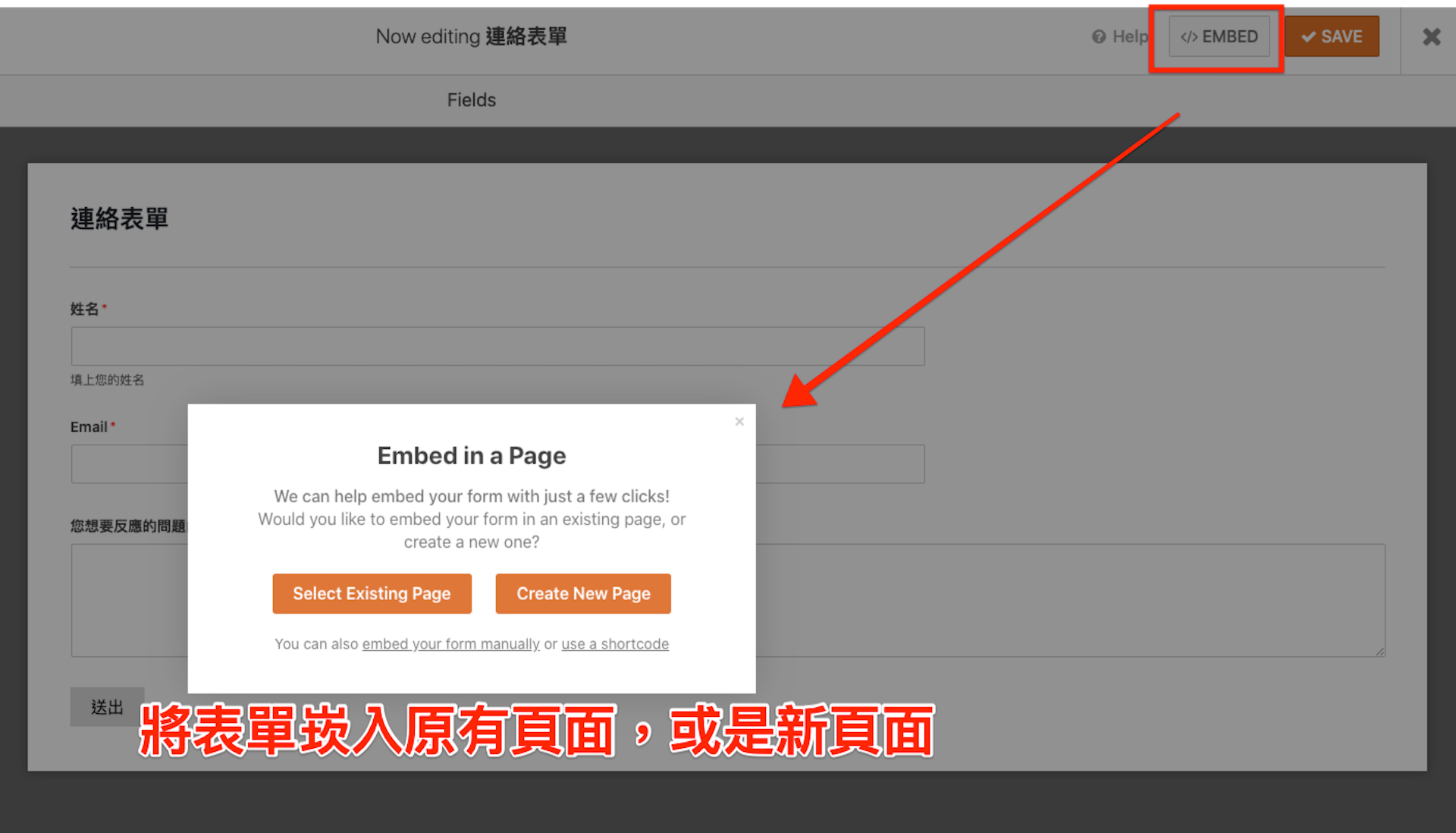
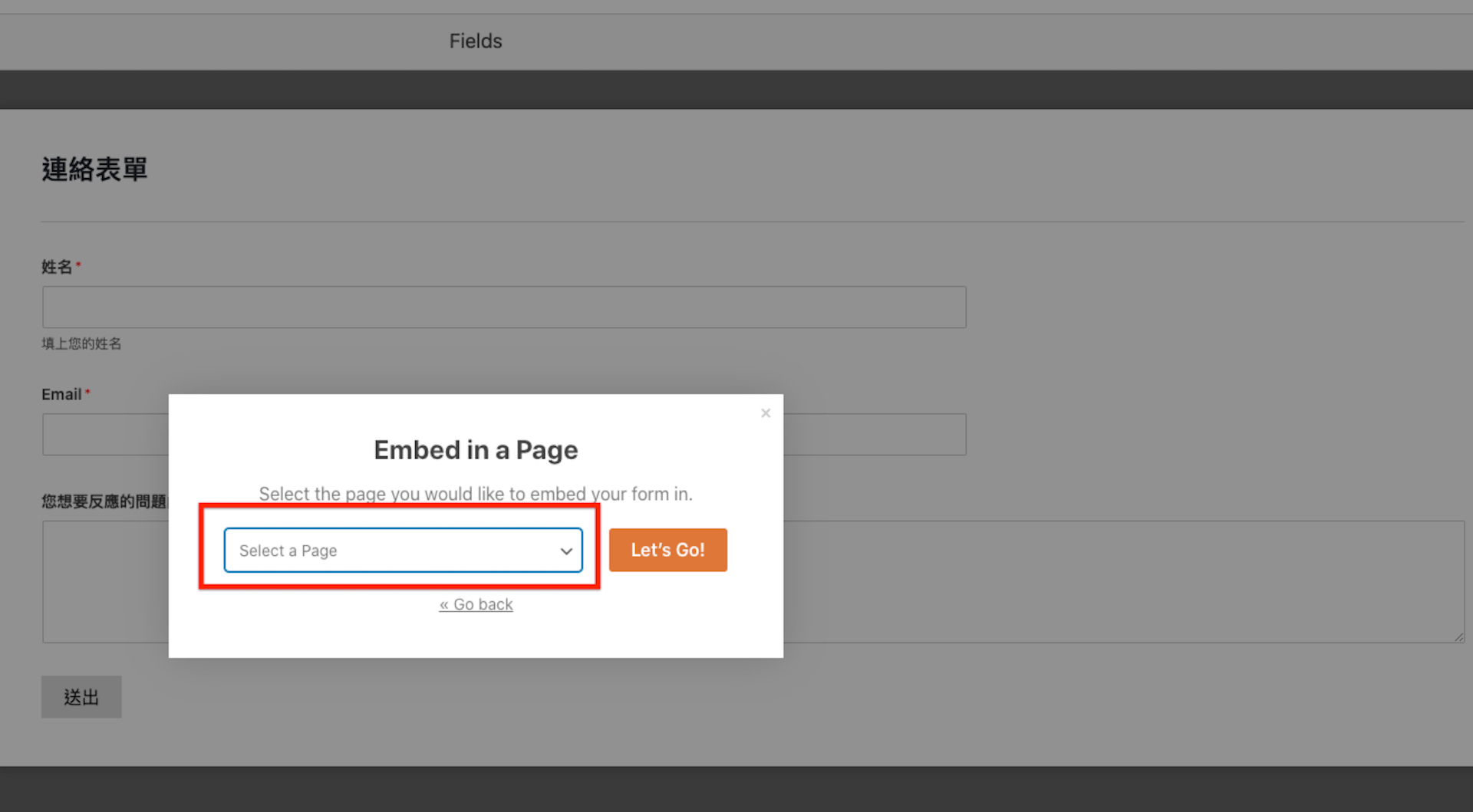
我們要將做好的表單,崁入我們的頁面,我們可以點擊 EMBED ,他會跳出一個視窗,問你要崁入原有頁面或是新頁面
步驟十三
我選擇崁入原有頁面,點擊 Select Existing Page ,就可以選擇目前網站上有的頁面。
步驟十四
選擇完畢後,會跳到你選擇的頁面,左上角有一個加號,點擊下去,插入我們做好的表單。
步驟十五
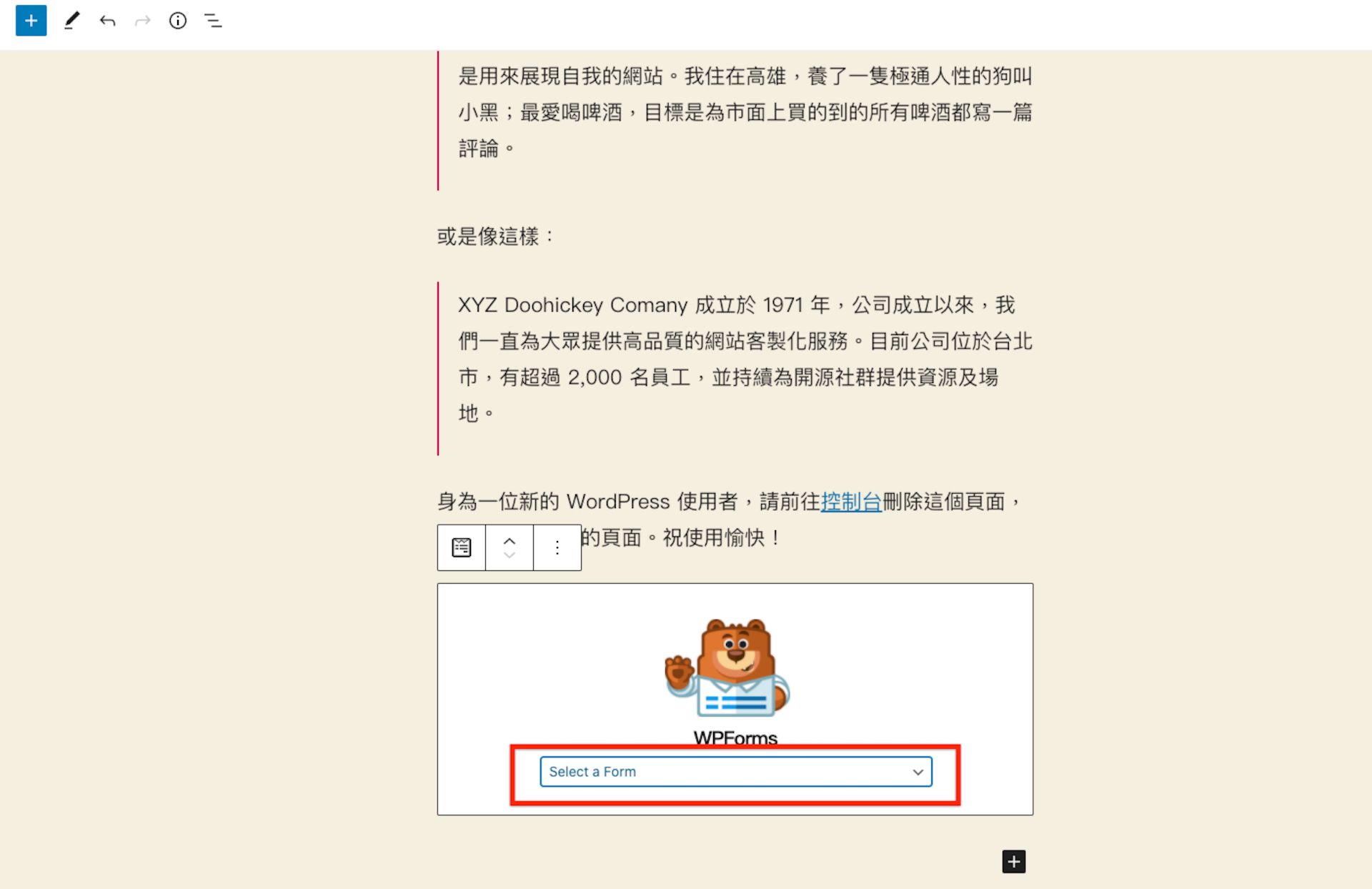
古騰堡編輯器有很多小工具可以使用,我們直接在搜尋框搜尋 WPForms 就可以找到了,點擊一下
步驟十六
點擊之後,他會自動插入你游標的位置,接著你可以選擇你做好的表單
步驟十七
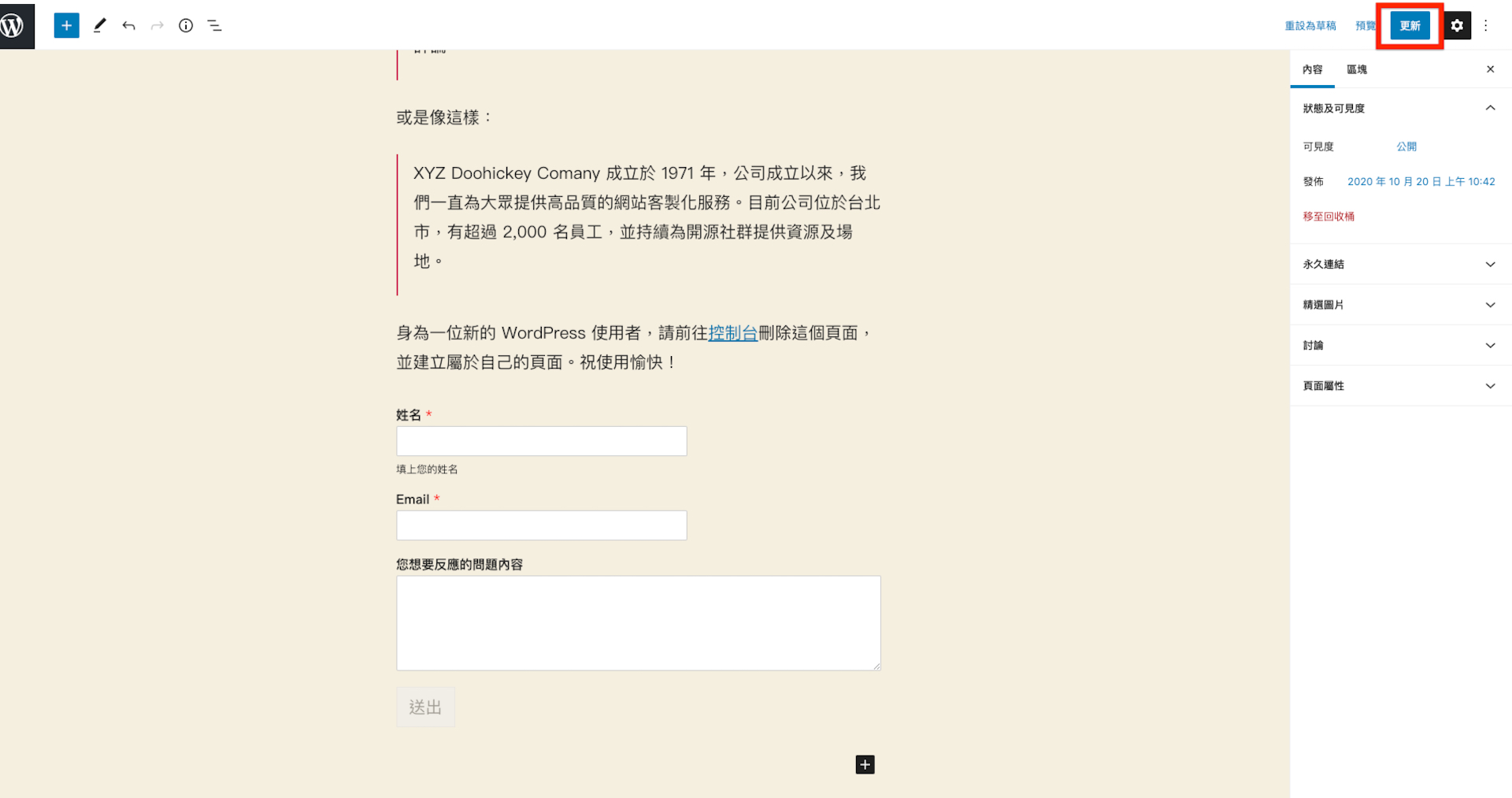
這樣表單就崁入完成,接著到右上角點更新就可以到前台測試了
步驟十八
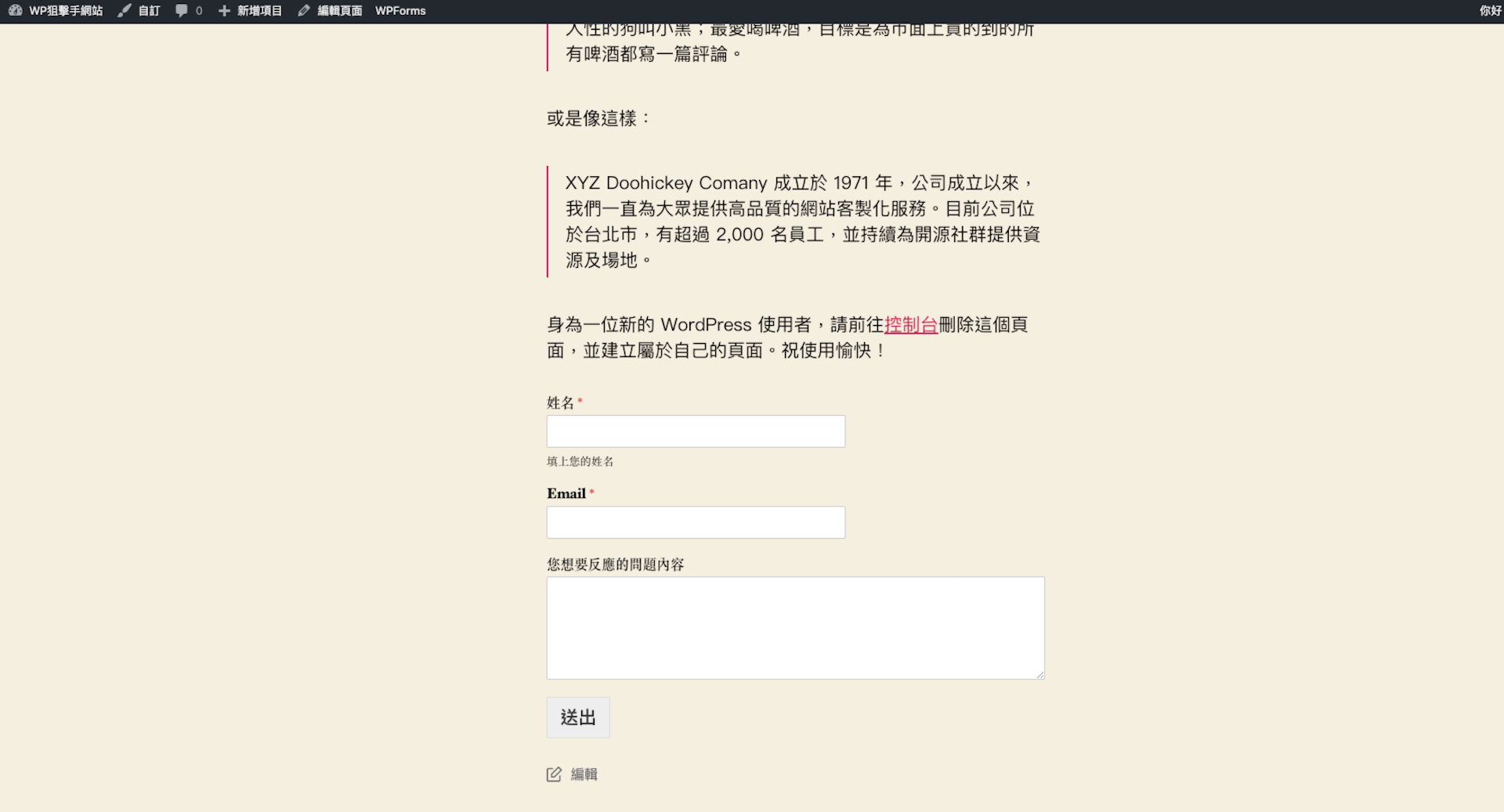
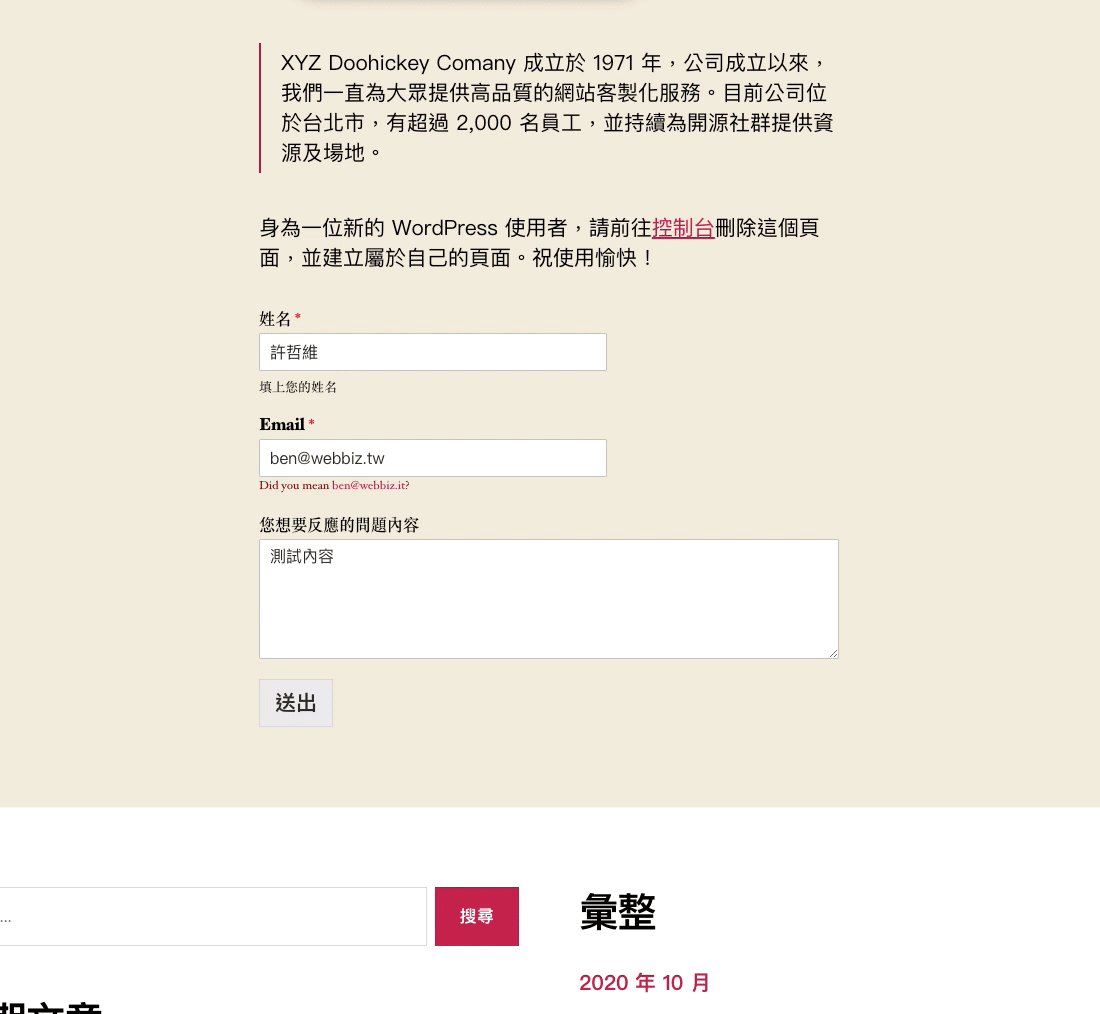
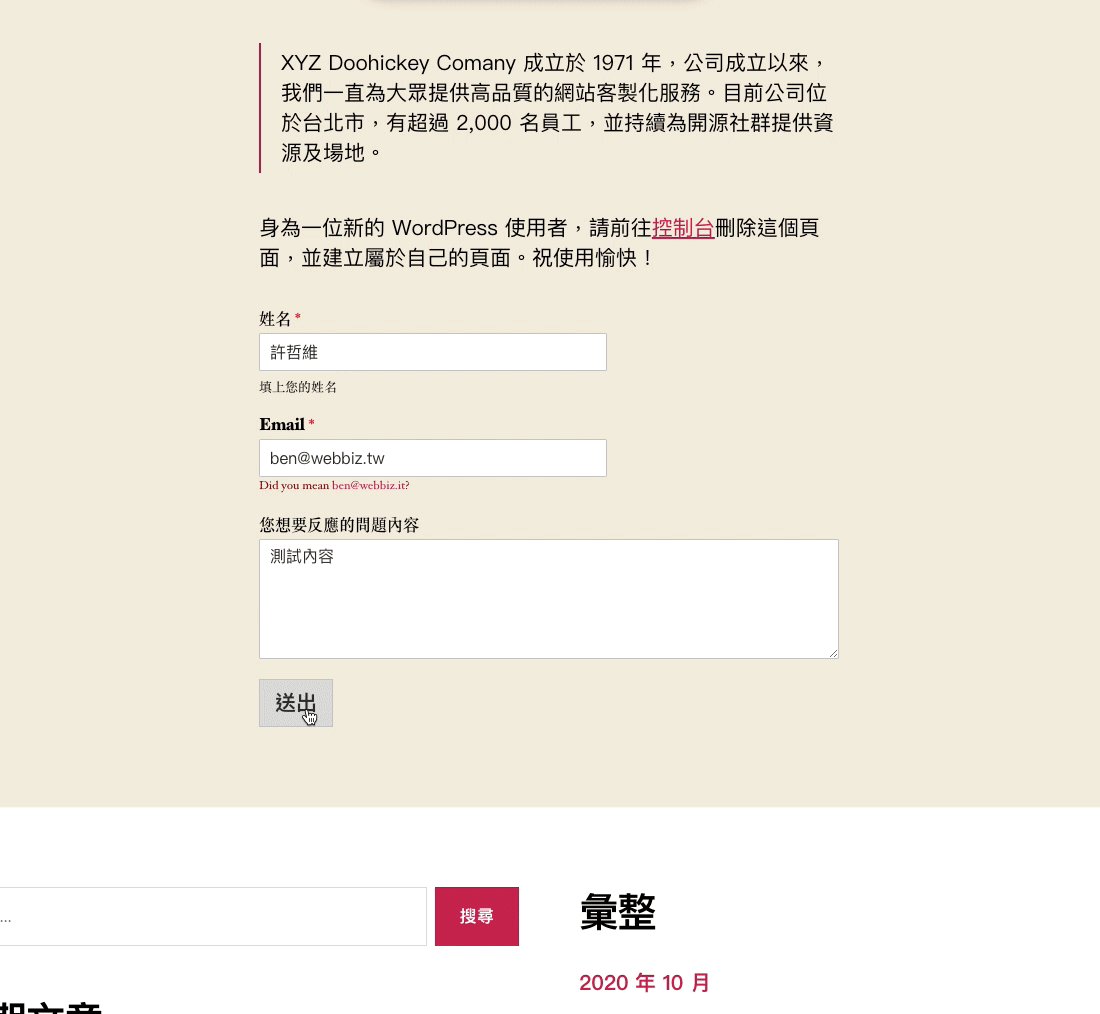
這是前台的畫面,在頁面下方會看到表單,我們可以在上面填寫資料測試一下
步驟十九
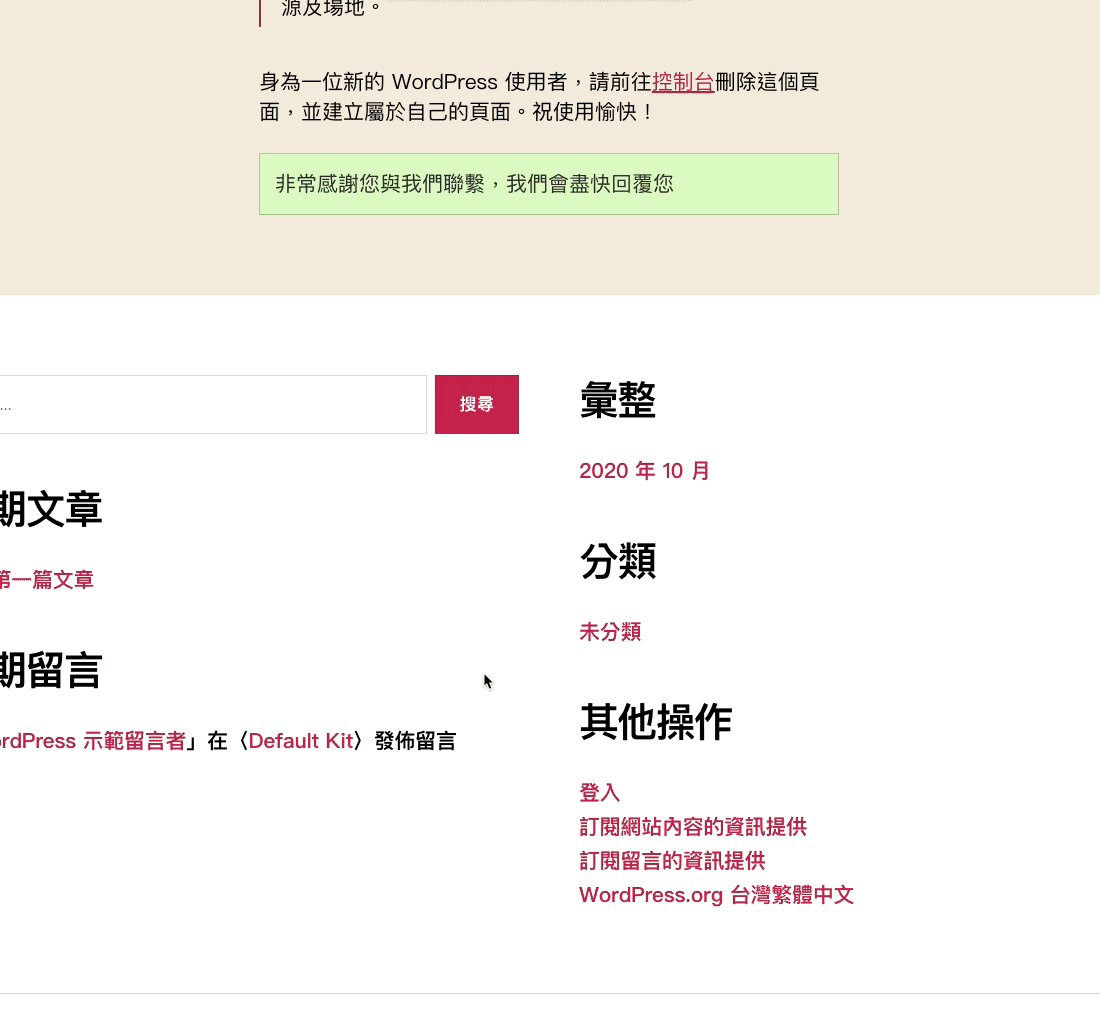
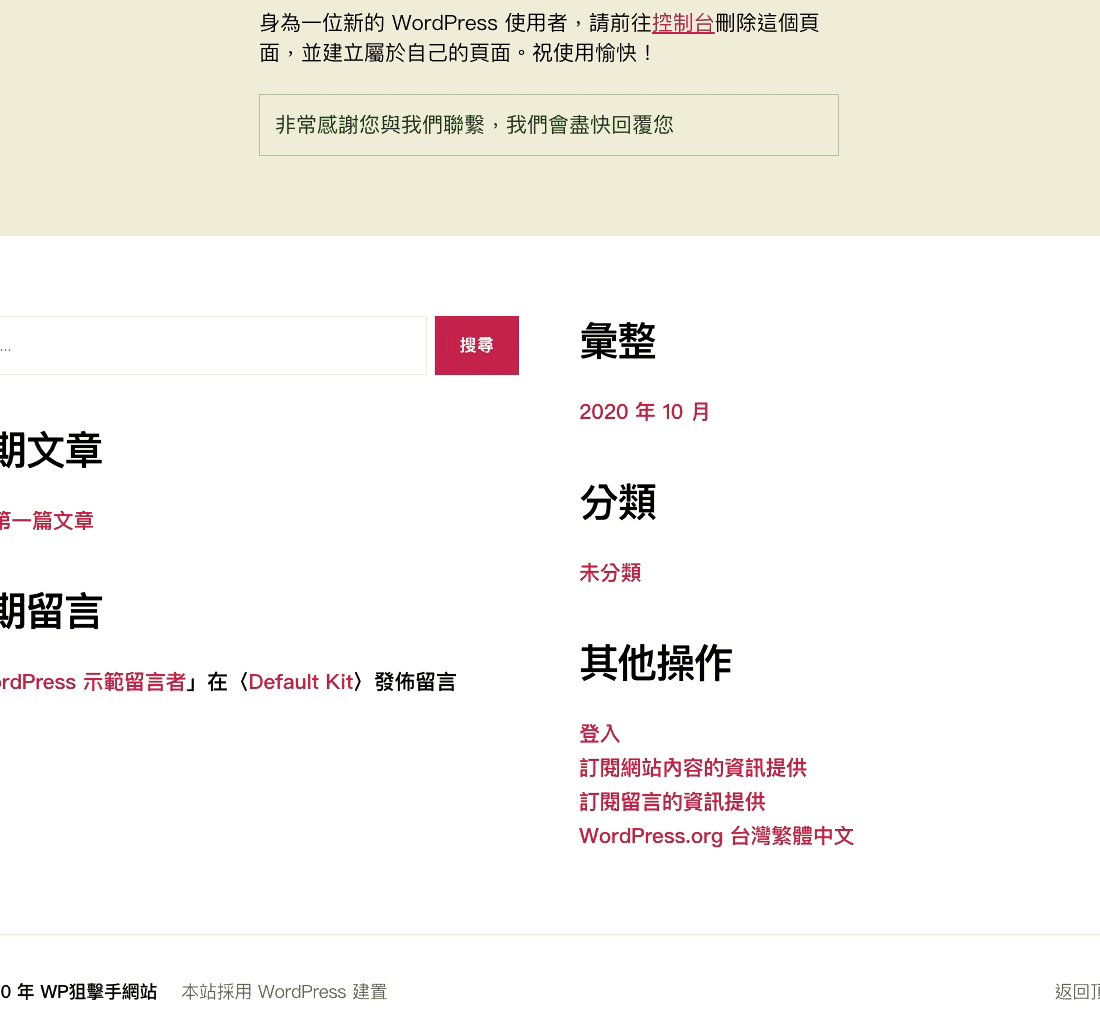
我們可以看到送出資料後,有提示說明,會盡快回覆
步驟二十
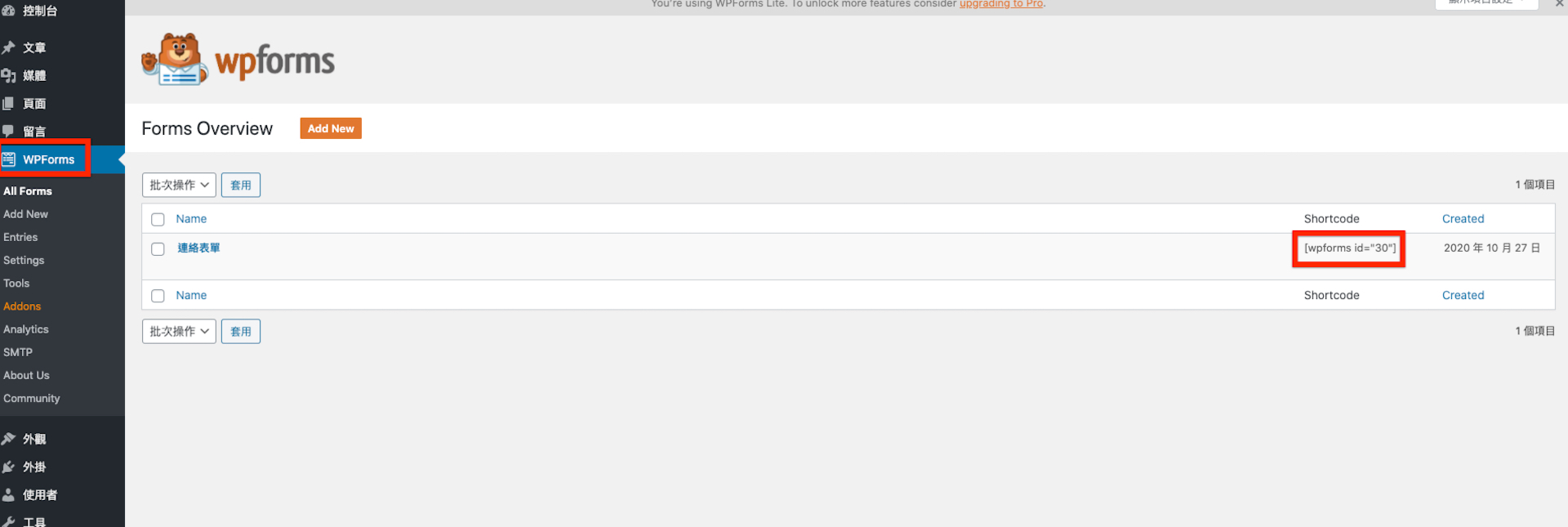
除了用剛介紹的方式崁入表單以外,我們還可以到表單列表查看 Shortcode,只要複製起來,貼到網站上的文字編輯器,都可以使用