最近幾個網站專案都是使用 GeneratePress 製作,使用體驗還算不錯,簡潔輕便,整個檔案大小約 1MB在網頁載入速度的調整,除了快取外,也沒特別做什麼設定,PageSpeed 分數已經是有及格的了。
前陣子看到了一個 Youtube 影片,關於 GeneratePress 速度最佳化上,有建議三個作法
1. CSS 改成外部檔案
路徑:外觀=>自訂=>一般=>Dynamic CSS Print Method=>External File

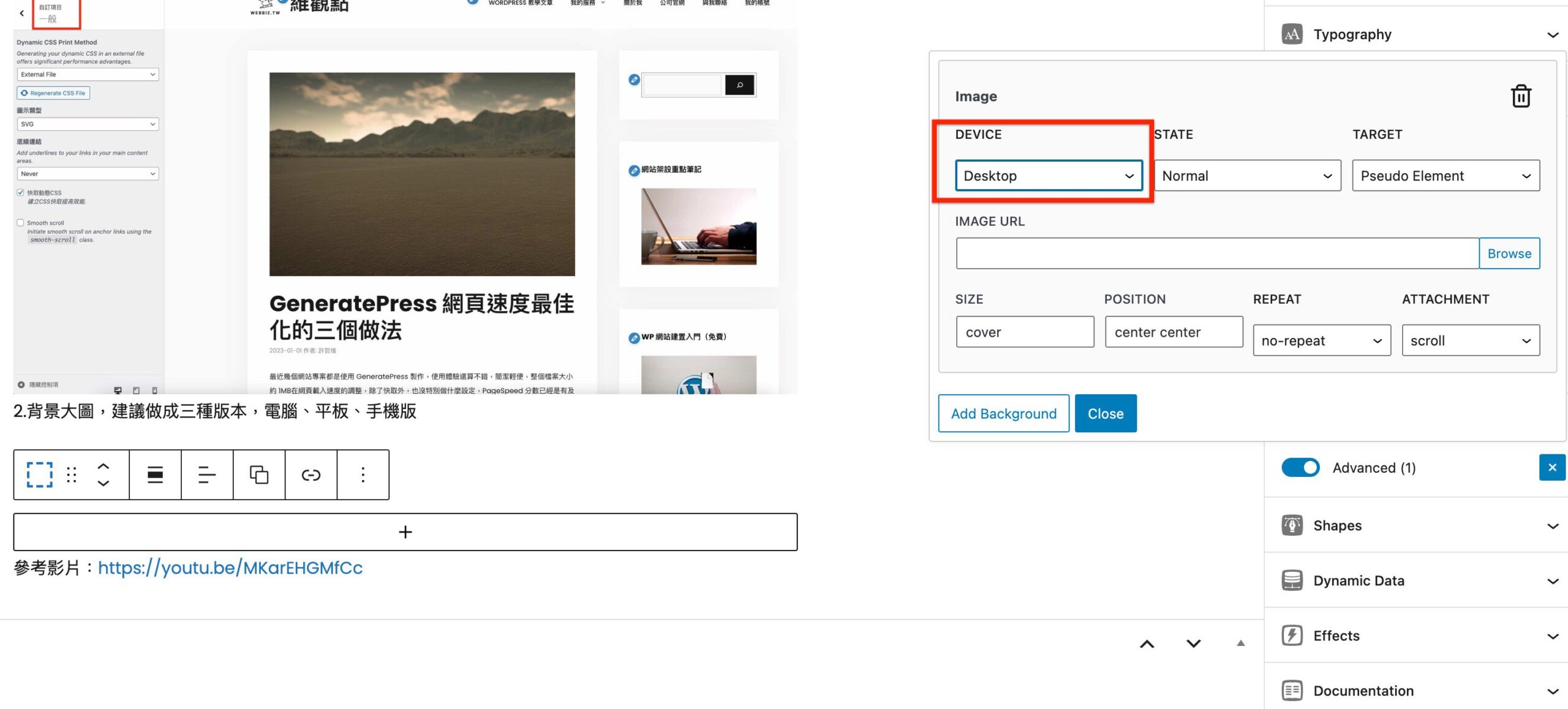
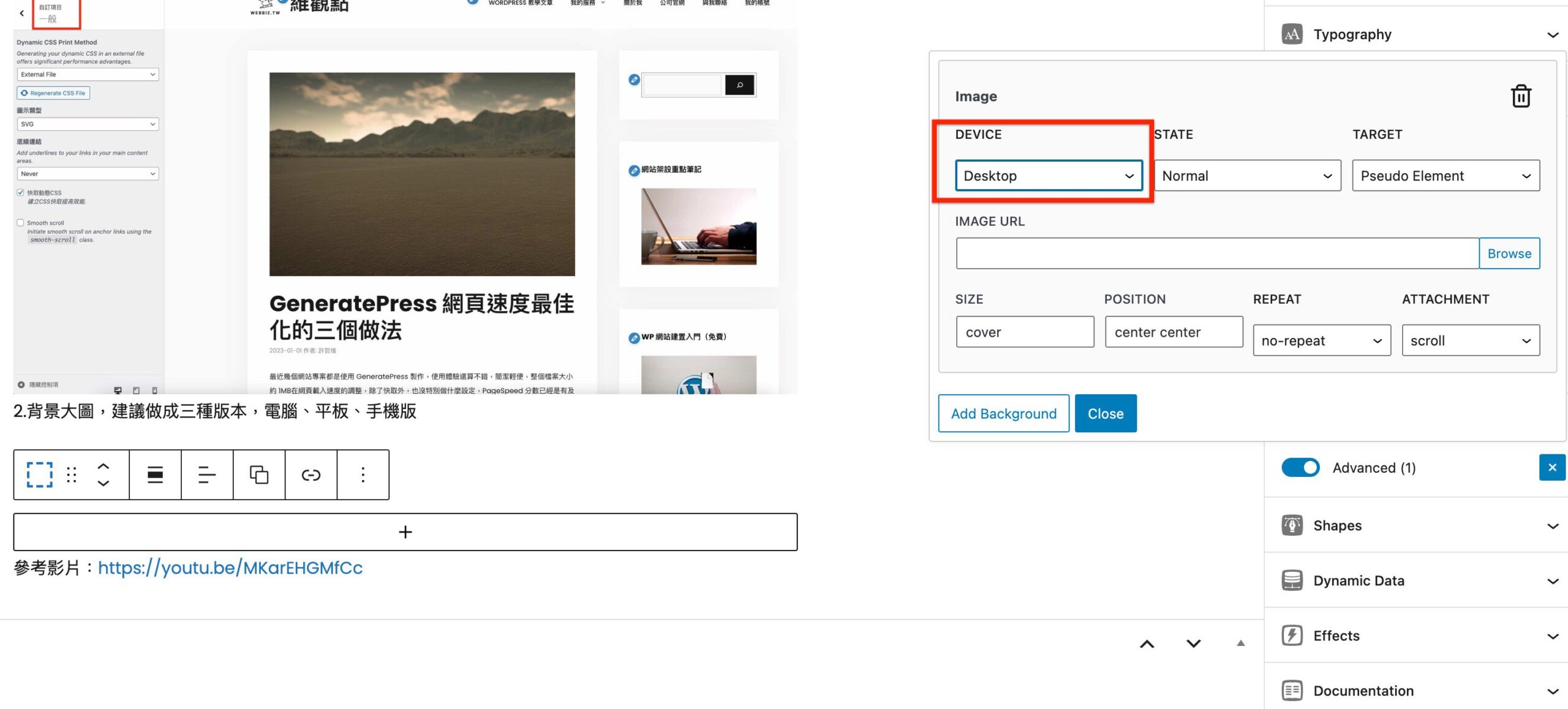
2.背景大圖,建議做成三種寬度的版本,桌機、平板、手機版
桌機:1920px
平板:1024px
手機:768px

3.將字體下載到本機,例如:Google Font
這部份比較困難一點,詳細步驟可以參考下面的影片,從 04:49 開始看