當表單項目過多時,填單者填寫完表單的機率就會越低,但是當能誘使一項一項填寫時,體驗上能夠讓填單者逐步的看到新欄位,保持新鮮感讓填單完成率提升,這個目的需要使用到“表單邏輯”,才可以做得到,現在馬上跟著我一起建立邏輯表單吧!
外掛網址:https://www.gravityforms.com/

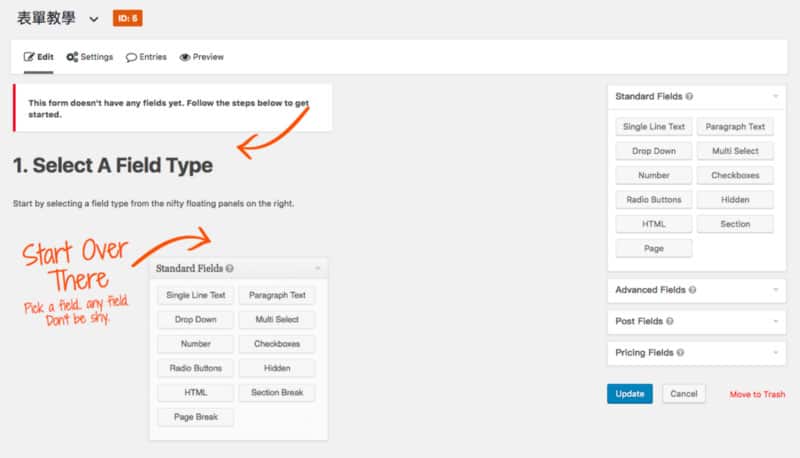
新開分頁後就會看到這個介面,可以看到右邊是像Divi的module,可以用拖拉的方式在左邊建立表單內容。
用聯絡表單為例一起來實作吧!


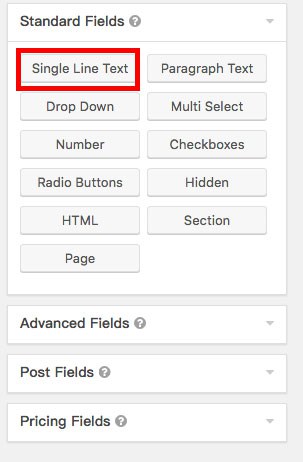
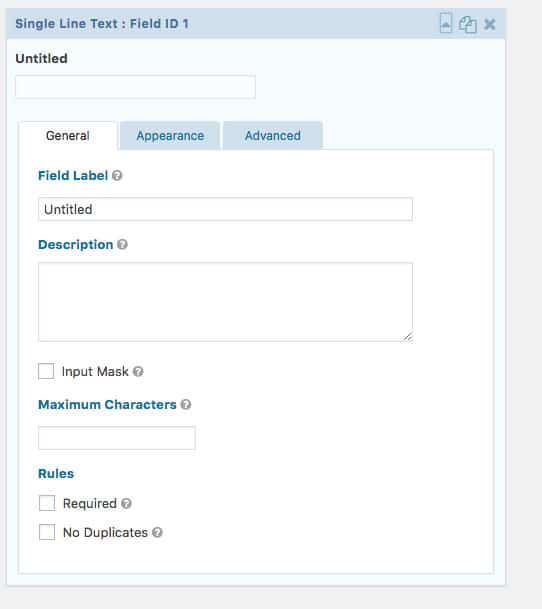
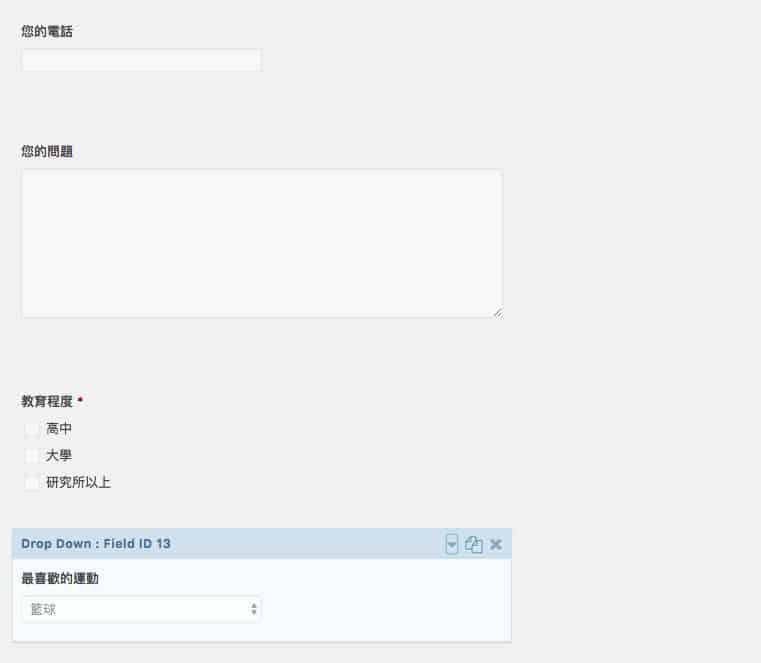
添加一個Standard Fields的Single Line Text後,Field Label輸入這個欄位需要的文字,Description輸入的內容會在空格的下方顯示,表單對象是外國人的話,建議使用Advanced Fields裡的Name欄位,因為會以FirstLast形式輸入。

Paragraph Text文字輸入框:與Single Line Text不同,會是以較大的輸入框呈現,適合讓使用者將需求寫得更清楚完整。
checkbox複選框:可以讓使用者選擇相對應內容。
Dropdow下拉式選單:可以讓使用者選擇相對應內容。
Field Label=標頭
Description=說明文字
Requied=必填
No Duplicates=不重複選擇(這個欄位用不到)

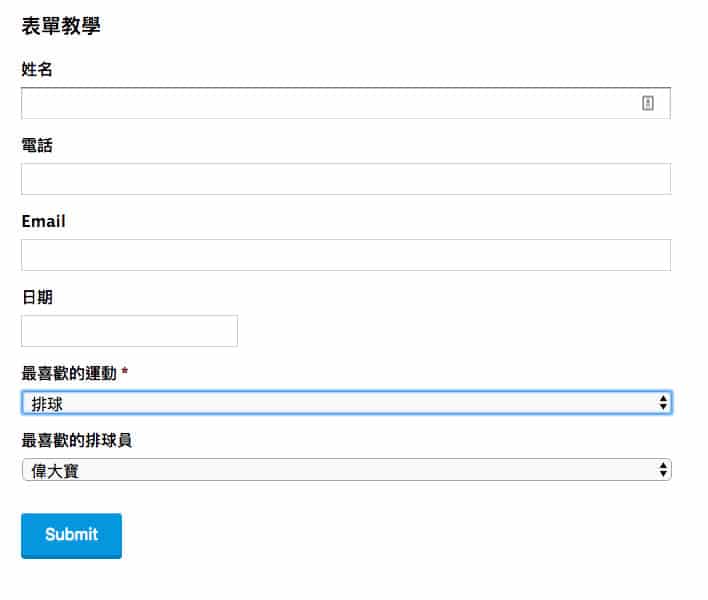
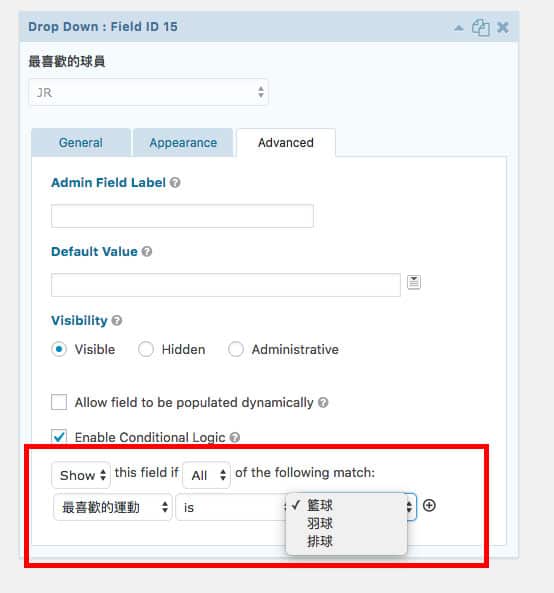
用下拉式選單介紹conditional logic,應該有不少人需要針對使用者填選不同選項,而給出下面不同的欄位。
這個邏輯是當使用者點選某指定選項的某個欄位時,”才會“出現這個選單。
也有別的項目可以選擇,可以自己多加嘗試。記得上層選項是不需要勾選Enable Conditional Logic的!
最後的成果是在選擇最喜歡的運動時,會出現相對應最喜歡球員的選項(如下圖)