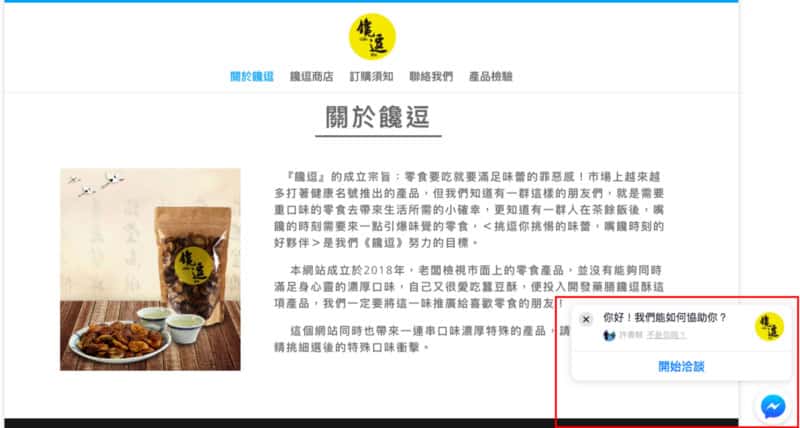
現在的網站不可或缺的一個元素,就是即時客服的部分,這篇文章會教你網站如何加入對話框,讓使用者可以跟你在粉絲團的messenger系統直接交流,以解決使用者在瀏覽網站中的問題。

這樣的對話框可以在使用者載入頁面時自動跳出,並讓使用者可以簡單快速的聯絡你,首先會需要這個功能,你必然已經擁有一個自己的網站,馬上開始跟著文章一起設定吧!

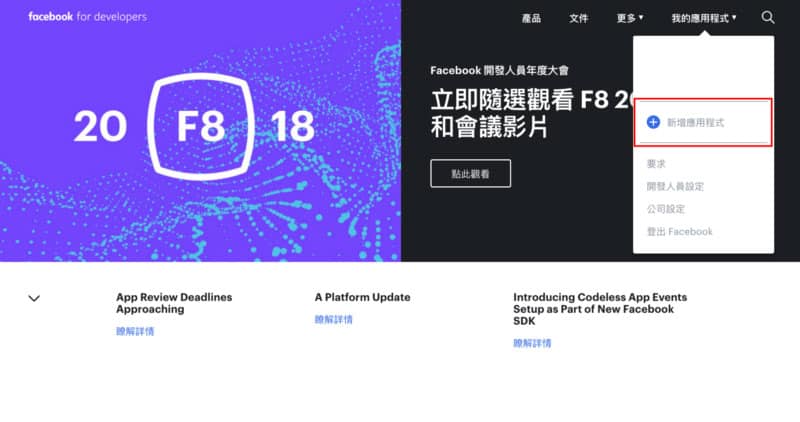
首先要先在https://developers.facebook.com新增一個app應用程式。

建立好的頁面會像上圖一樣,可以看到左邊有設定的列表。
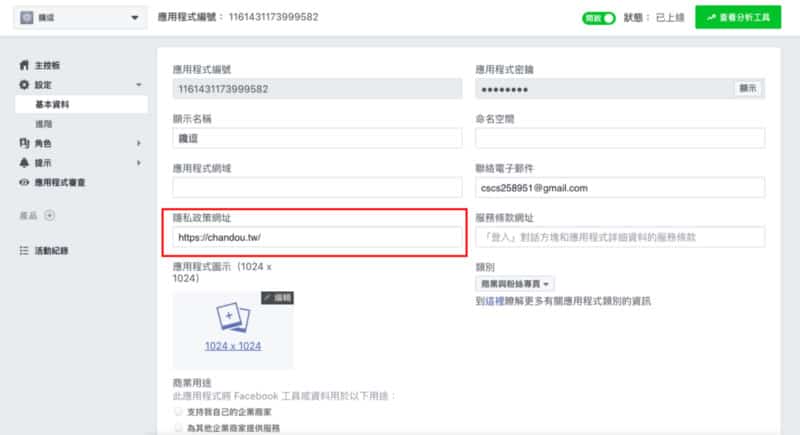
接著點選:設定>基本資料,可以看到有許多格子,但只有隱私權網址勢必填的,其他項目有資料也可以填入。

接著進入到左邊應用程式審查,將你的應用程式發布,發布之後在app設定這個部分就算告一段落了!

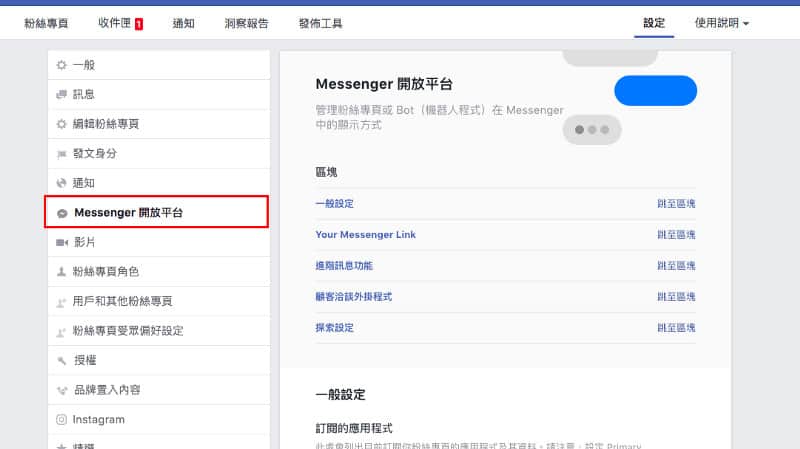
接著到你的粉絲專頁>設定>Messenger開放平台
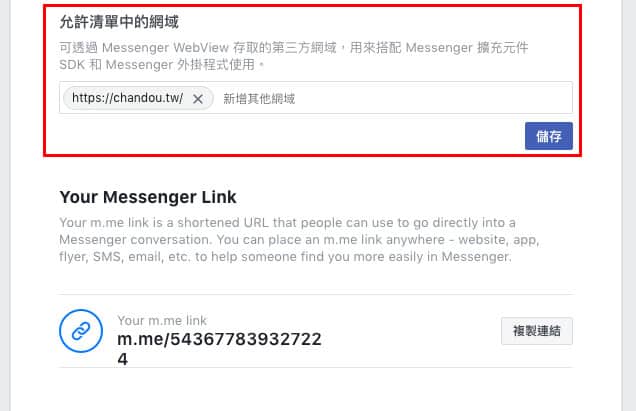
這個框內設定您網站的主網址。

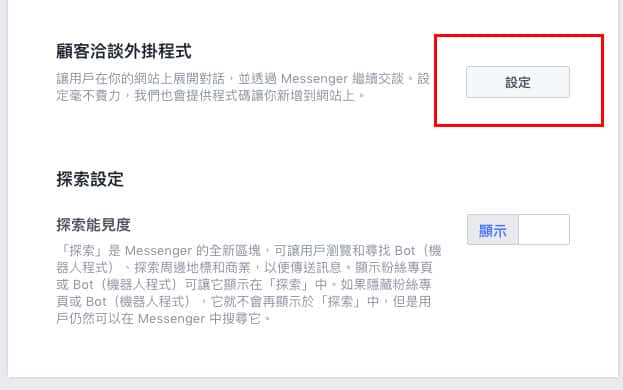
點選在顧客洽談外掛程式的設定。

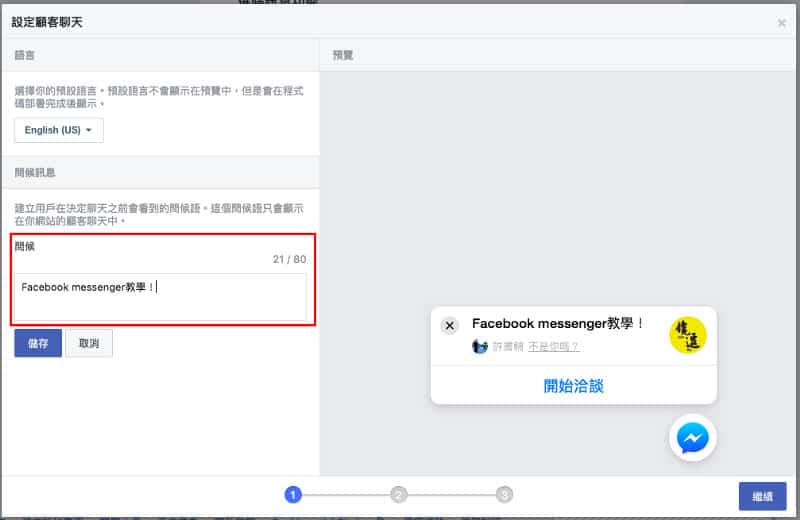
第一步的左邊區塊,可以選擇你要顯示的問候內容,注意有80字的上限,這邊建議不要超過25字,對話框看起來會比較簡潔。

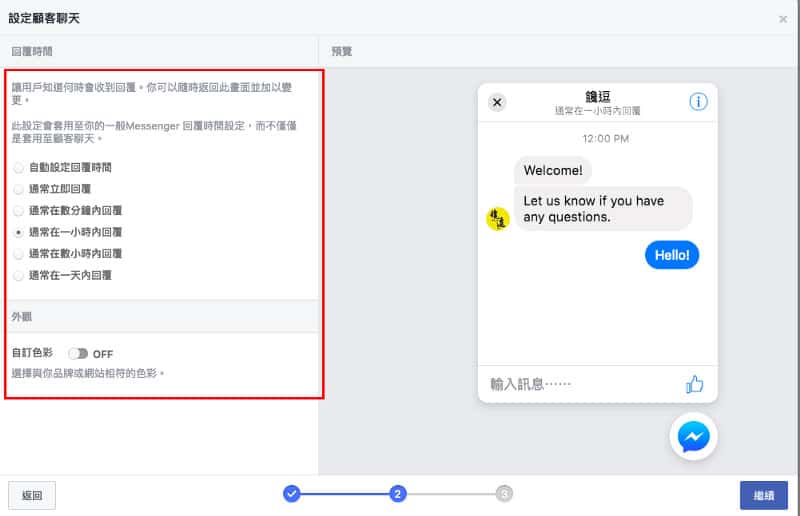
第二步的左邊區塊,可以選擇您通常多久回覆對話,請根據真實狀況選擇,而下方可以自訂色彩顏色,建議與網站整體配色做搭配。

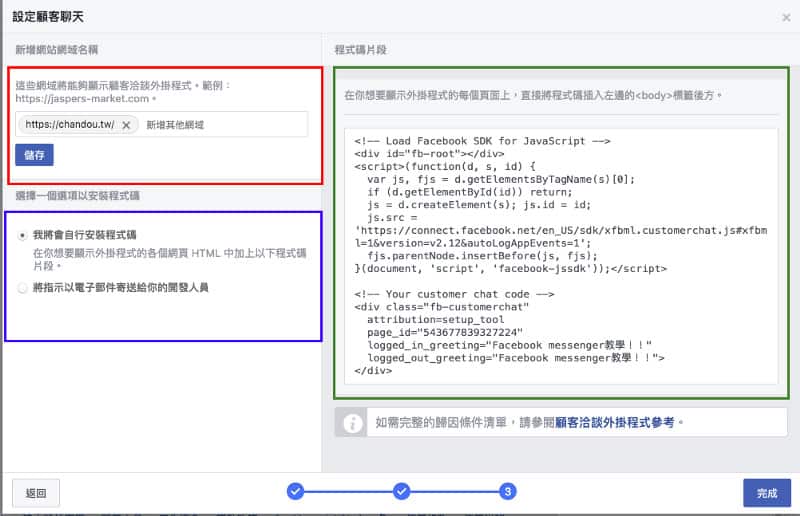
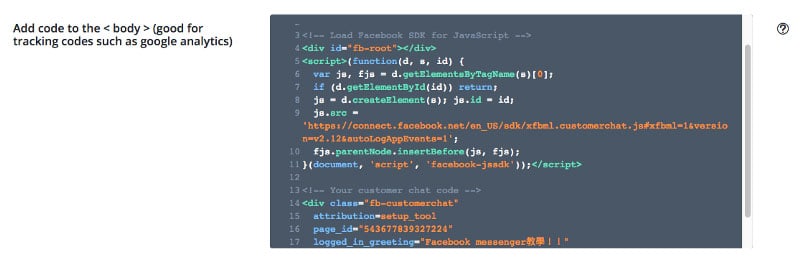
第三步的紅色區塊請填入您網站的主網域,右邊是外掛的內容,請複製起來貼到您網站中的<body>中,而如果你不知道<body>在哪邊,可以選擇左下方藍色區塊,將指示轉發給你的開發工程師。

儲存以後就完成摟!!