本篇文章將解決您的網站需要使用浮動按鈕或訊息時的需求,在不同的頁面、螢幕高度尺寸時可以顯示不同的浮動內容。
首先請安裝Advanced Floating Content外掛

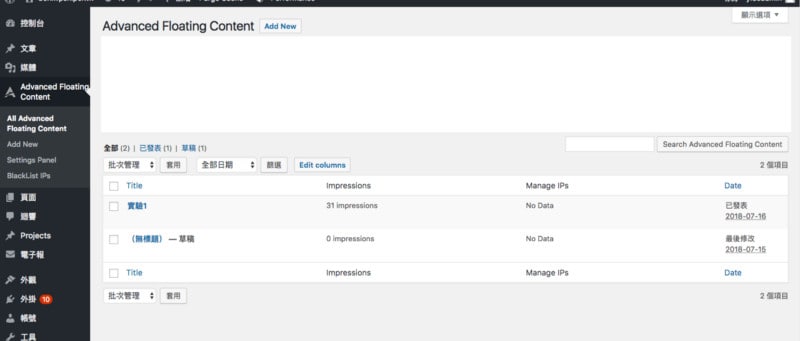
安裝且啟用完到後台,點選Add New新增一個項目。

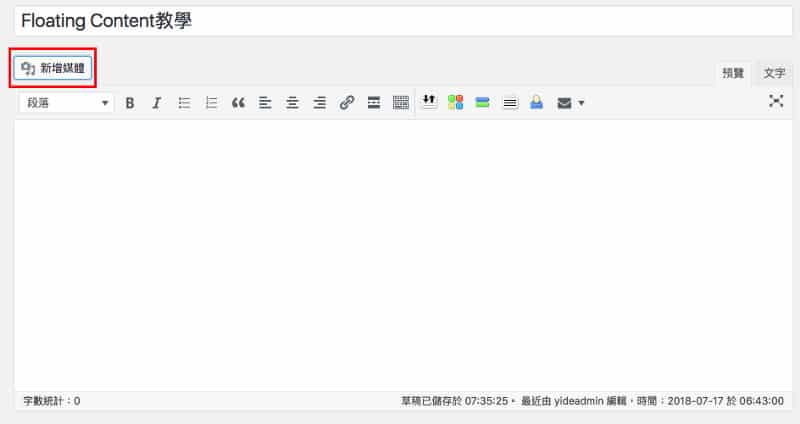
以圖片的方式製作一個頁面連結的簡單內容作為範例,首先在新增媒體的部分加入圖片。
需要以文字建立浮動內容的人也可以插入文字,做法是一樣的。

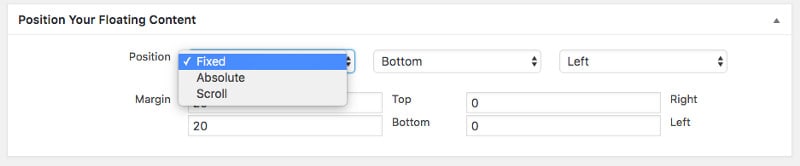
Position Your Floating Content欄位:主要處理固定方式跟內容的選擇跟內容位置設定,可以根據要設定的內容文字或文字調整。
Fixed:固定
Absolute:頁面絕對位置
Scroll:滾動

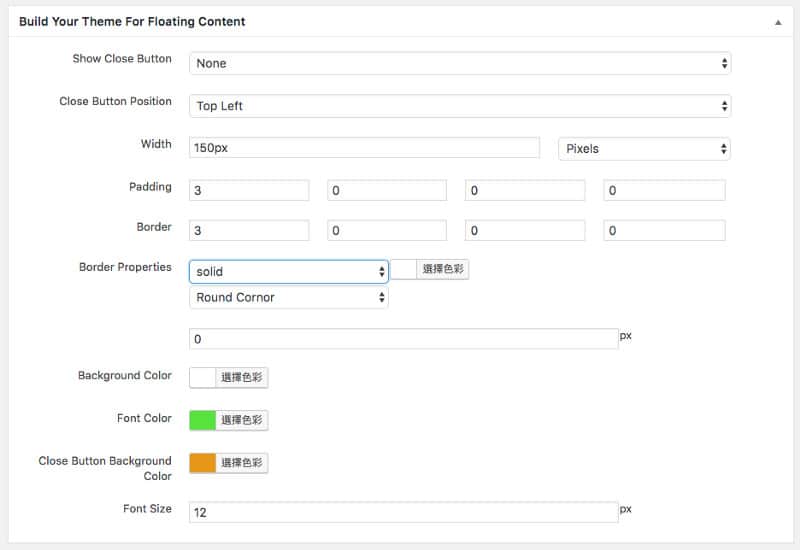
Build Your Theme For Floating Content欄位:主要處理是否關閉按鈕相關設定,及背景、邊框設定。

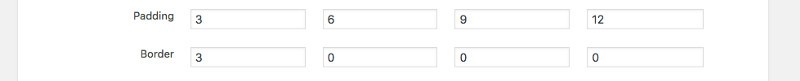
特別提醒一下Padding的四個輸入框的順序是:上、右、下、左,有需要分別設定的使用者請特別注意。
padding:內容跟邊框的距離。
Border:框線。

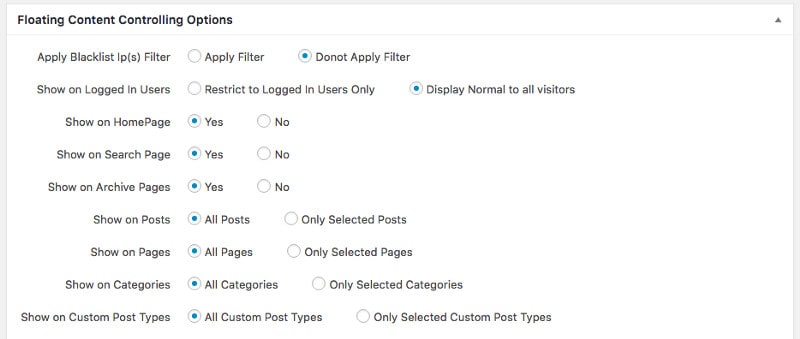
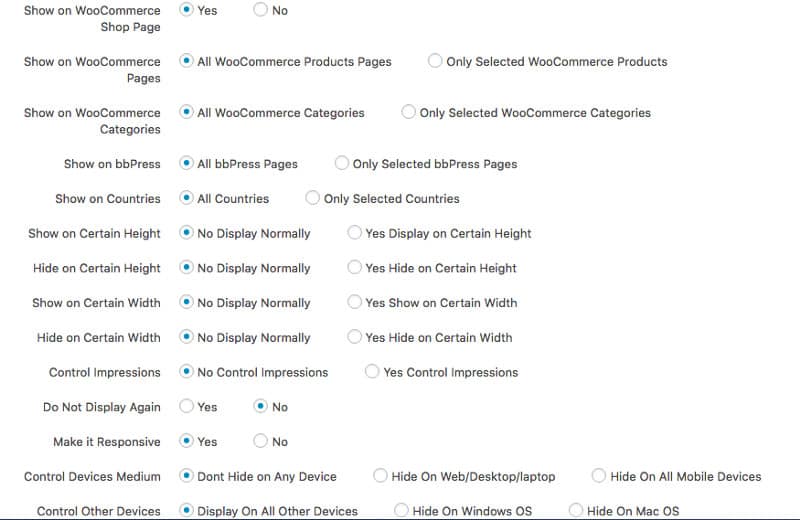
Floating Content Controlling Options欄位:上半部主要控制浮動內容顯示的頁面、標籤、文章等等。

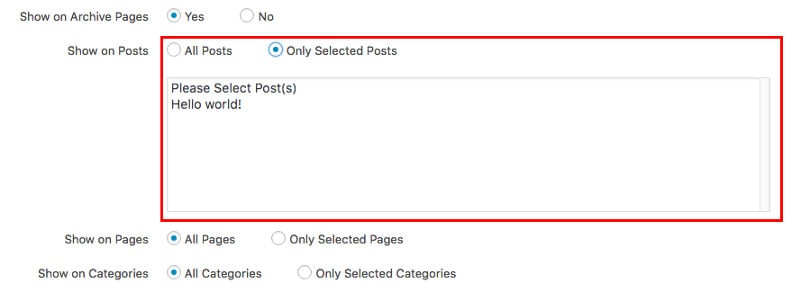
點選Only Selscted Posts之後可以選擇目前已經建置的頁面、標籤等位置,換言之就是可以在每一個不同的頁面給出不同的內容,具有相當高的靈活度,是這個外掛的優點之一。

這個區塊有用到Woocommerce購物車外掛的使用者,可以選擇如何顯示在Woocommerce Products Page或Categories,相當方便。
下面的區塊,偏向Mobile控制,可以控制多少高度才顯示,或多少高度就隱藏,在Windows或Mac OS 隱藏等項目。

也有提供css控制器可以控制外觀。

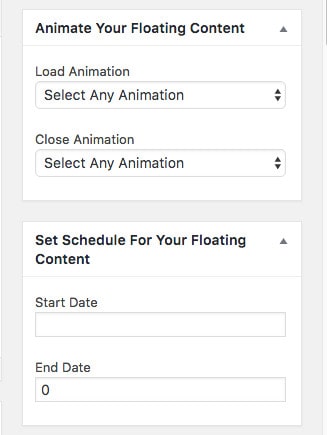
右側邊欄可以選擇進出場的動畫,Schedulevm可以設定開始結束的時間。

以下用google圖示做示範

WordPress 商業網站實戰工作坊:https://lihi.one/jATUt


