隨著網路的興起,大家的資訊來源漸漸轉移到了網路,在各種網站百家爭鳴的情況下…
以往的純文字網頁不再吸引人,有著多采多姿的圖片甚至特殊效果才能吸引訪客們駐足瀏覽!
現在大家最常看到的,就是輪播!
可能是圖片,或是一些手勢,甚至有影片等等,雖然頗吃效能
不過在現今的網路速度與硬體規格下,我想這也是不算什麼的吧!
當然今天我們不只是喇賽,有在用WordPress的你有福了
我們來介紹一款輪播的外掛「Slider Revolution」
這個外掛屬於付費外掛,比較特別的是,要到官網付費後,才會給你連結下載
就功能性及完整度我認為是市面上還不錯的輪播外掛
當然也是許多WordPress使用者的御用外掛之一
把外掛安裝完後,趕快來試試看吧!
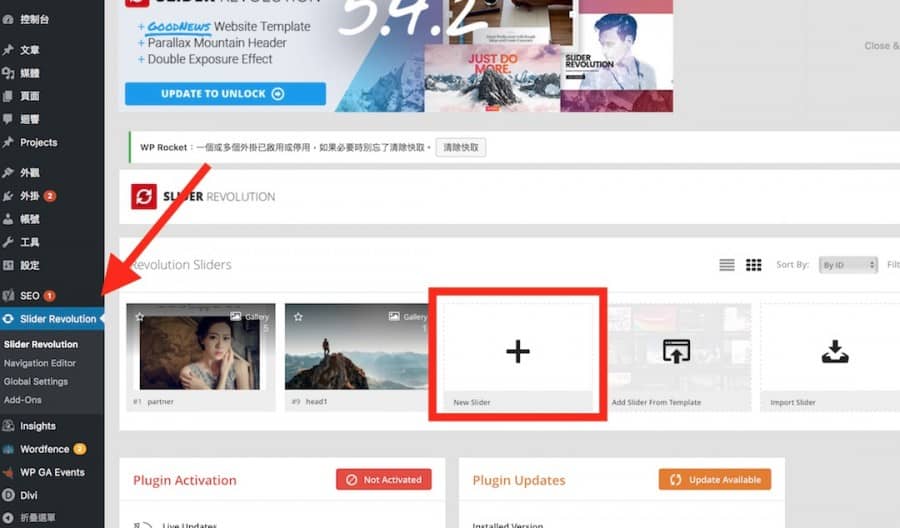
進到後台後,我們可以在左側欄中找到Slider Revolution的選項
這邊會顯示目前所有的Slider
然後看右邊視窗有一個大大的+號,可以新增新的Slider
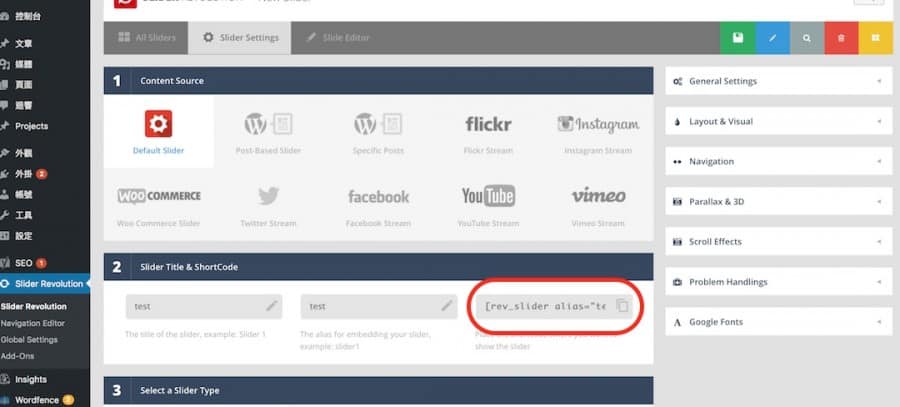
跳轉到這個頁面後,在這邊我們選擇要輪播的東西
像是文章、特色文章、照片、影片等等都沒問題
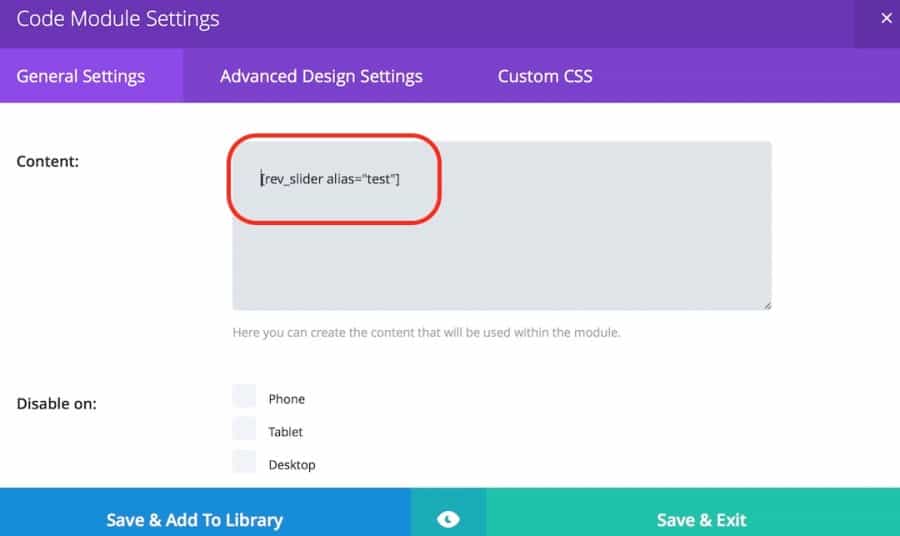
第二選項則是可以為您的Slider命名,這裡我們都先key上 test
這是後會發現右邊紅框處會出現一組code,這就是等等要貼到頁面裡的code
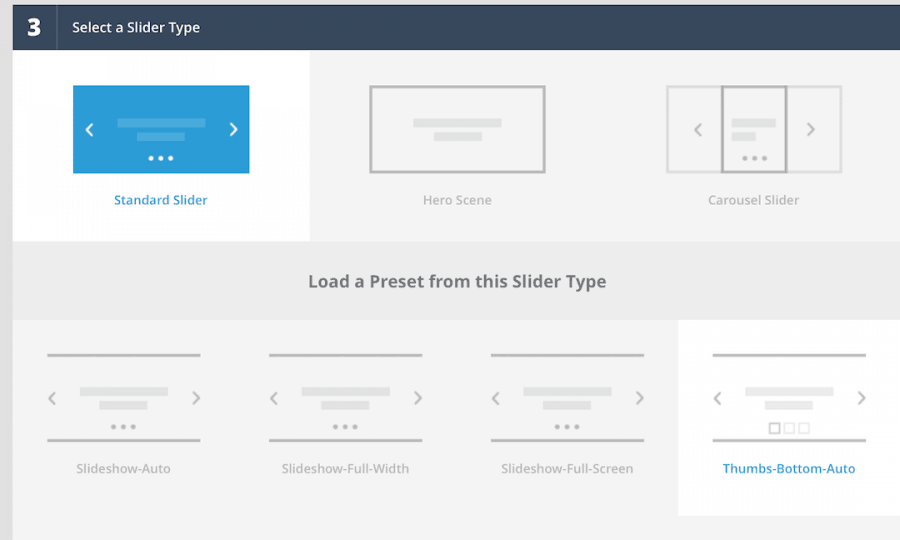
第三選項可以選擇要輪播的樣式,有很多種,都可以自己玩玩看!
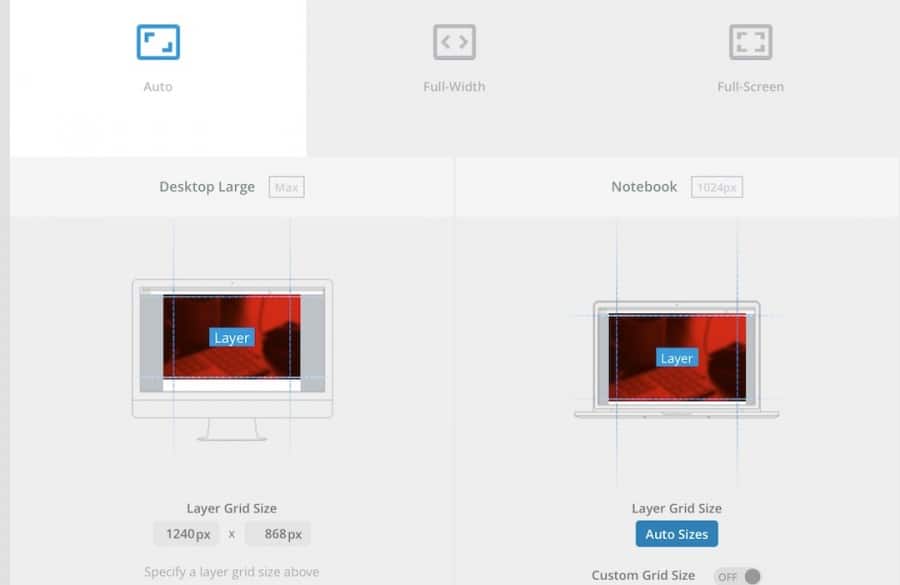
至於第四選項可選擇要顯示的長、寬
也能針對筆電、平板、手機來做個別的設定,很方便!
設定完之後記得點選右上角綠色的Save Setting
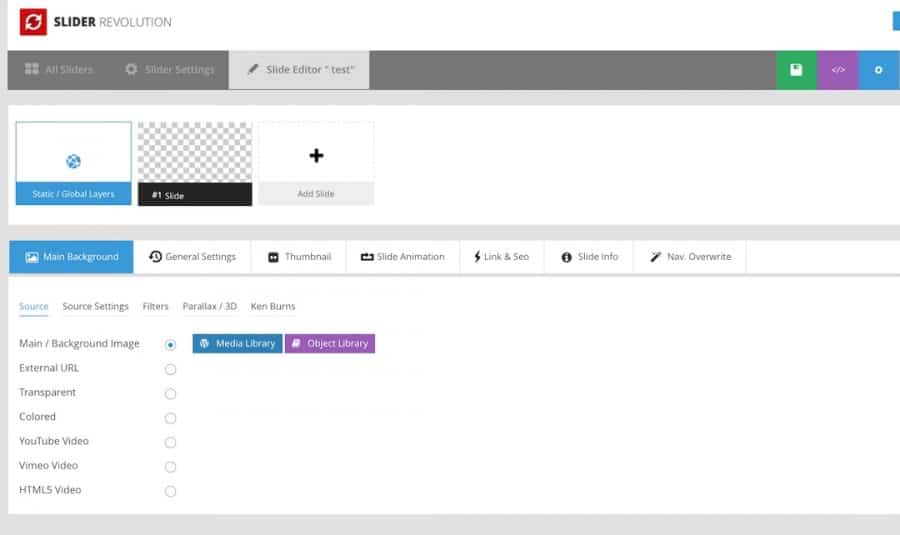
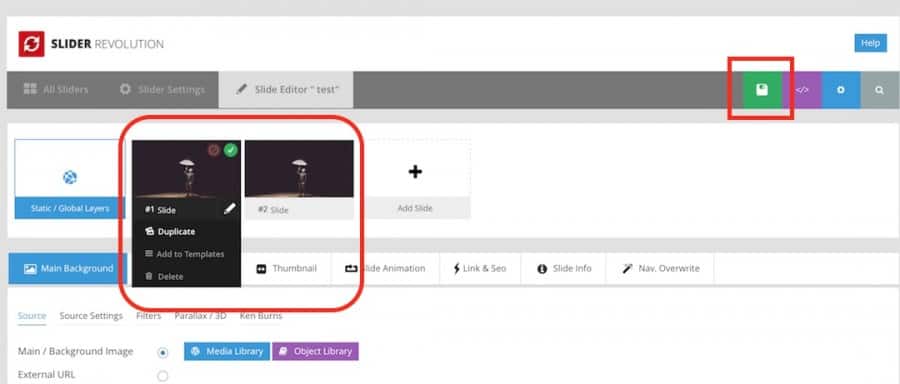
儲存後頁面會跳轉到Slider Editor
因為我們要示範的是圖片輪播,所以選擇background image置換底圖
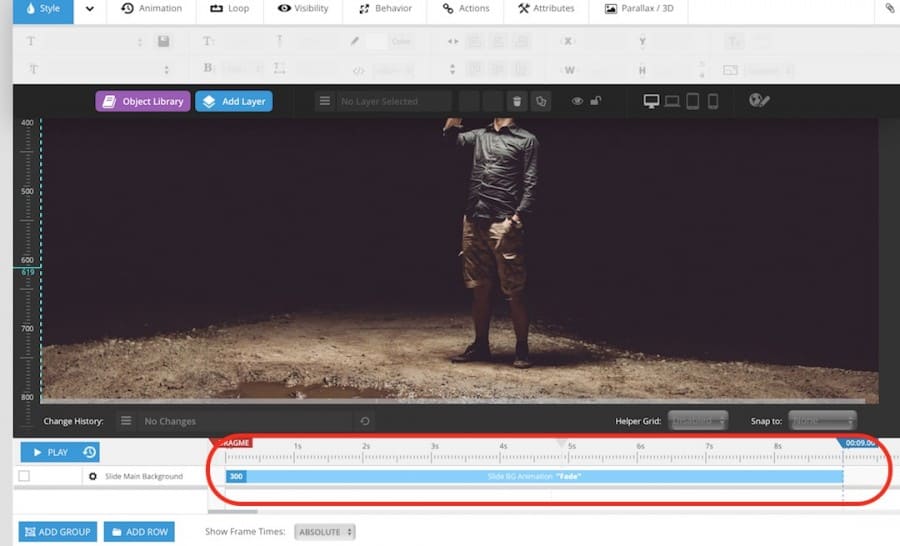
選擇好圖片後,原本底下黑白方格的透明區會出現您所選擇的圖片
此時拉到最下方可以看到一個藍色長條
這是圖片輪播的時間,預設是9秒,可以按照需求調整時間
調整完時間之後一定要記得按儲存!
這時我們可以用一點小技巧,直接複製設定好的Slider製作替身
這邊可以保留前一個Slider設定的時間與特效
接著一定有人會想問「我不想只輪播圖片,我還想要有文字等等的特效呀!」
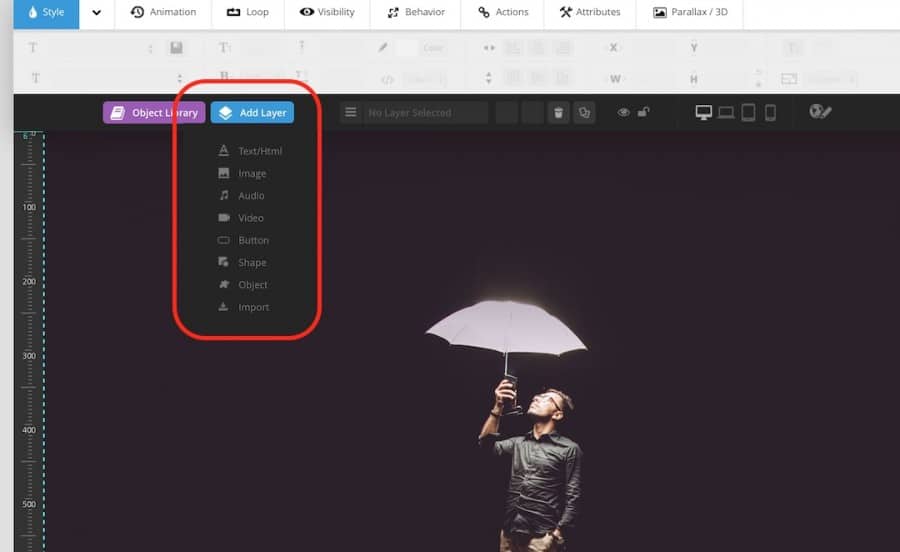
別擔心!看上圖我們在想要更動的Slider上點選Add Layer
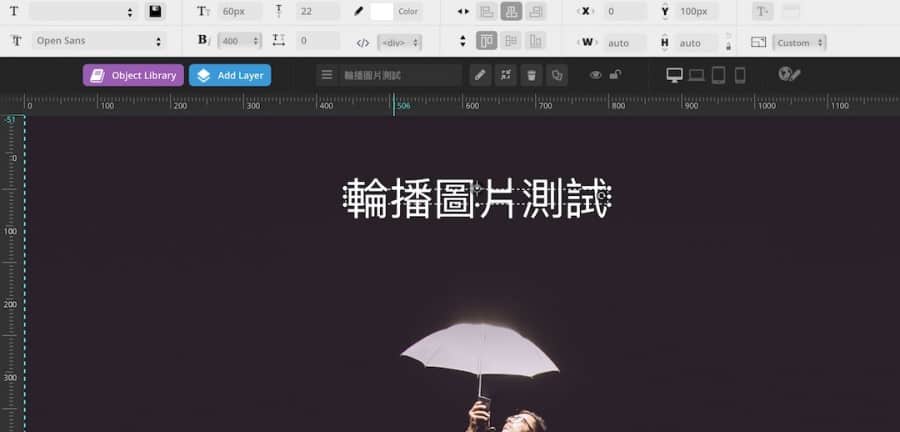
這邊可以選擇任何想要的東西,我們先以文字來做示範
輸入想要呈現的文字之後,可以調整顏色、大小等等
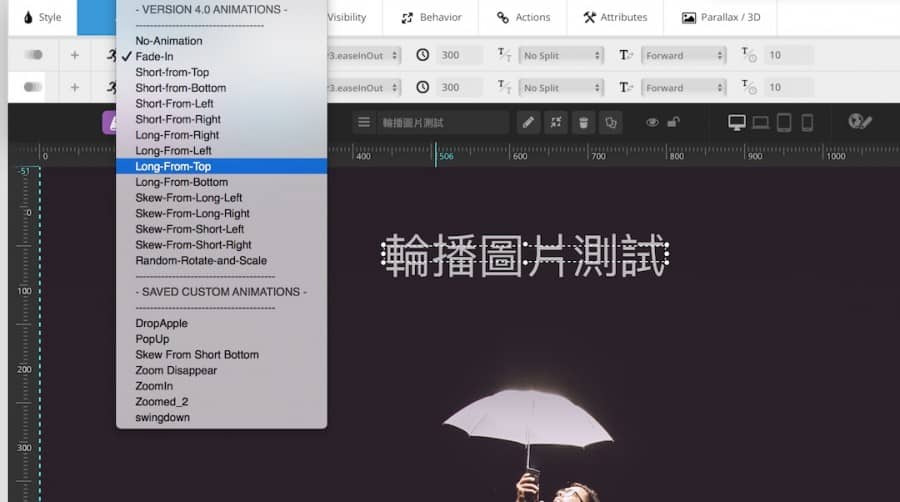
接著可以選文字呈現的特效!
在一切搞定之後一定要記得按下儲存
還記得前幾個步驟複製的code嗎?在製作完Slider之後就會需要用到它了
把它貼到您想要輪播的頁面上
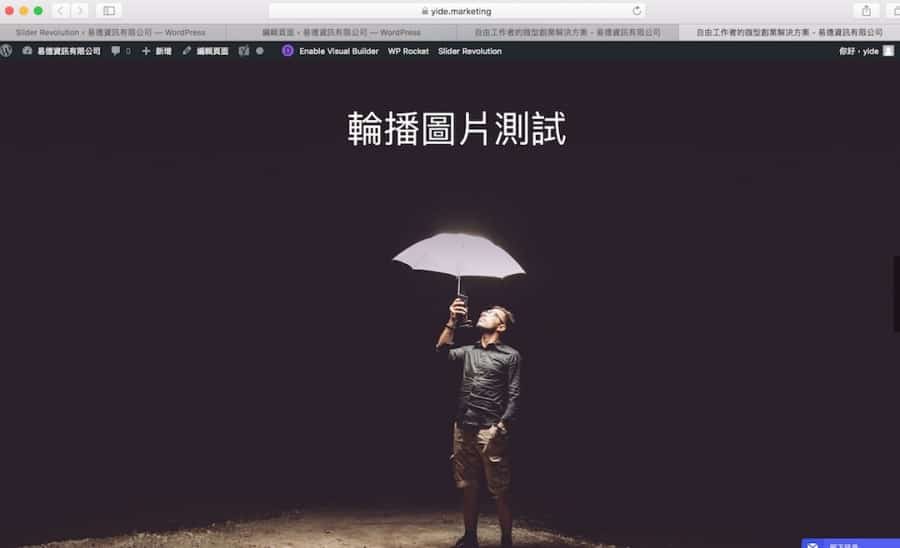
接著可以先用預覽修改檢視Slider是不是正常運作
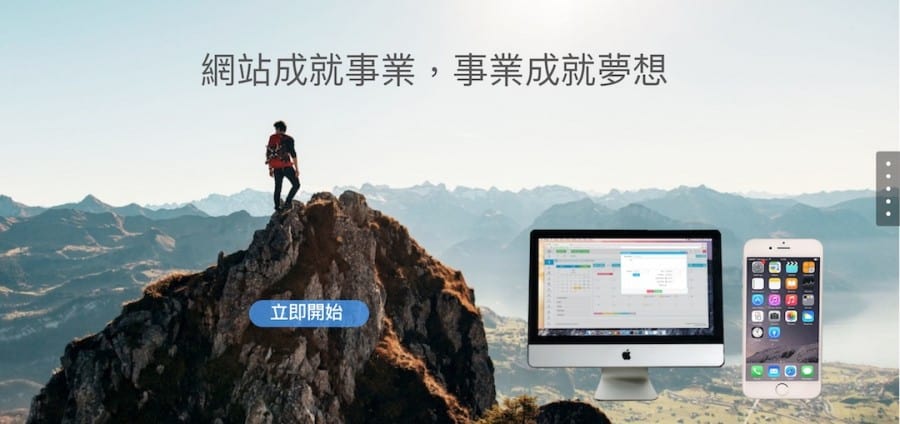
看啊!簡單美麗的Slider就這樣呈現在你的眼前
是不是很簡單呢?
趕快來實作看看吧!
相關影片如下:
WordPress 商業網站實戰工作坊:https://lihi.one/jATUt